# 一.配置
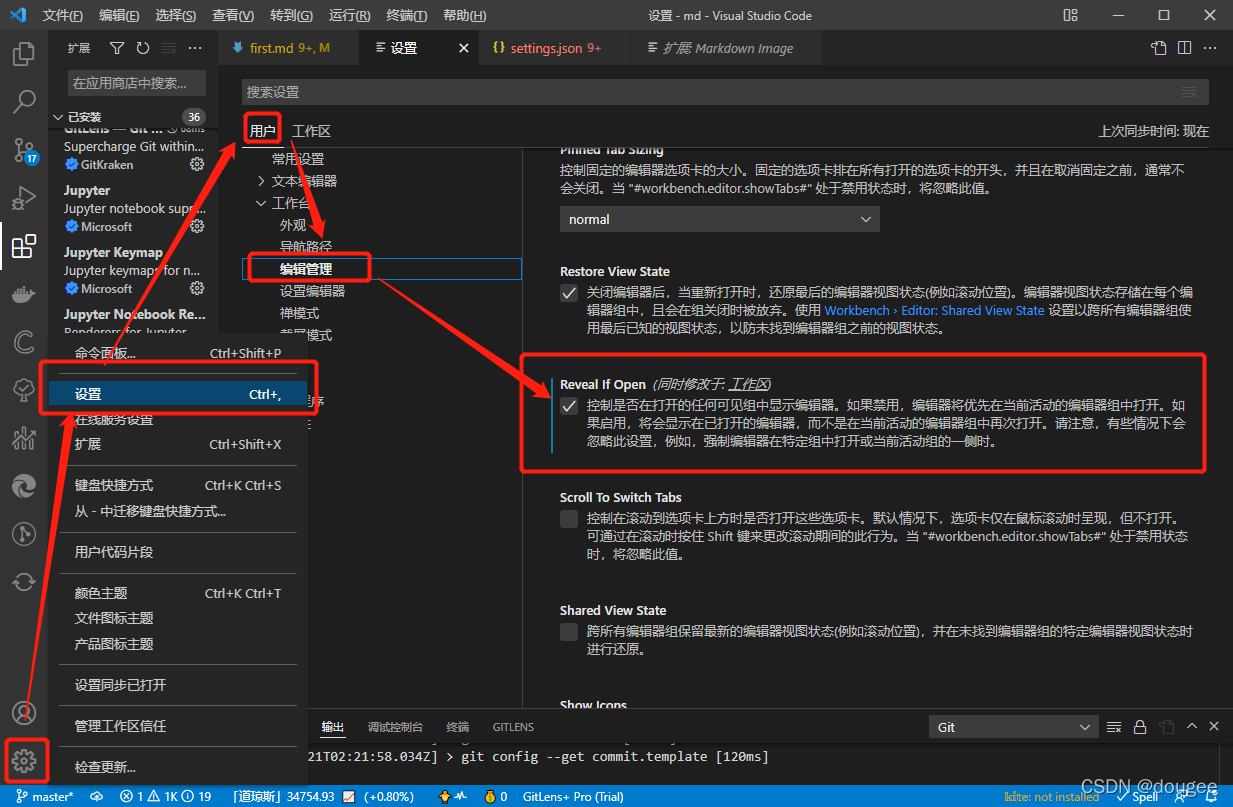
# 1.重启打开默认
Reveal If Open

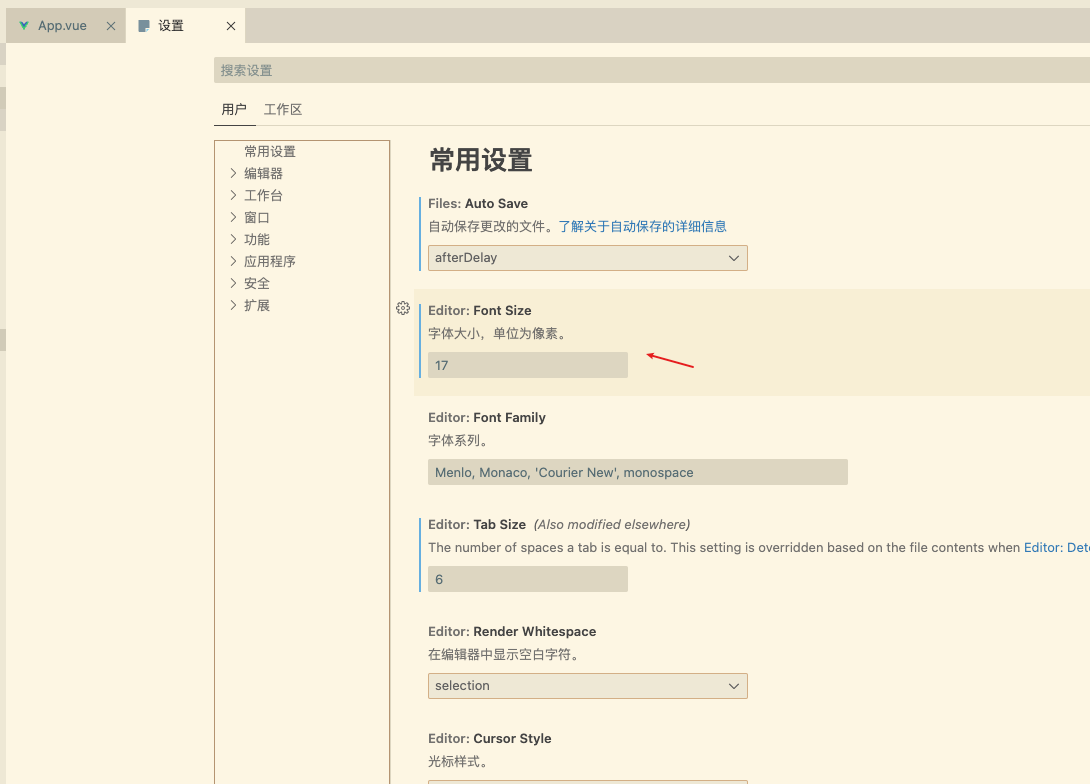
# 2.设置字体大小

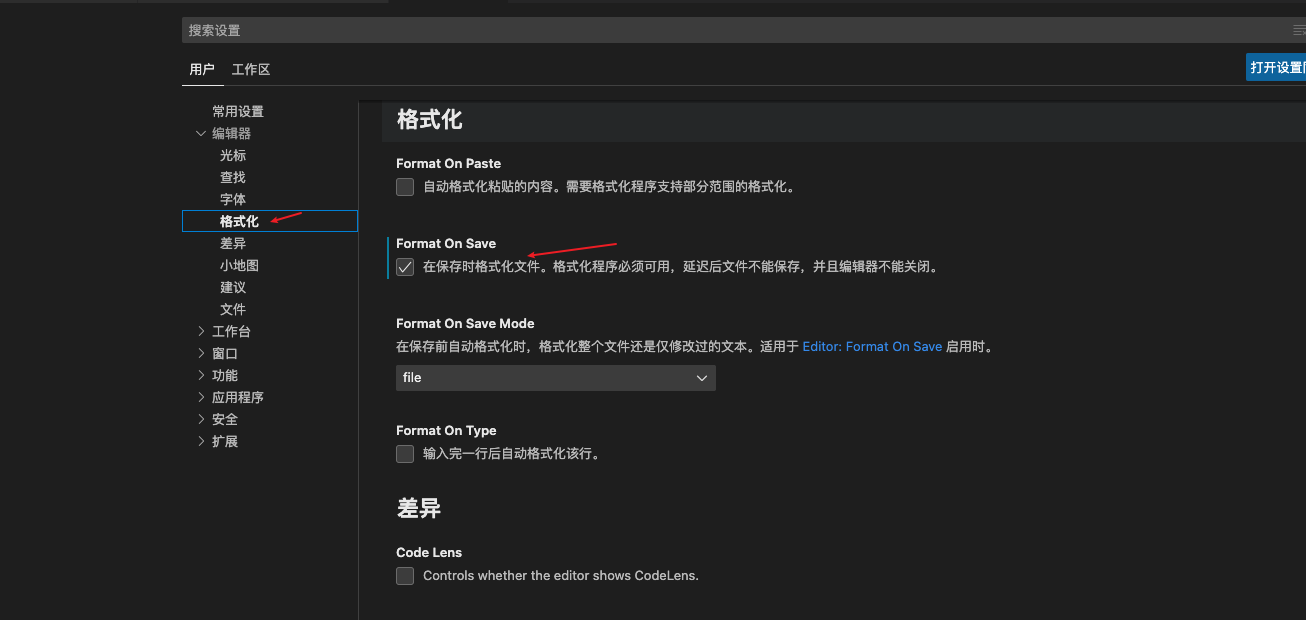
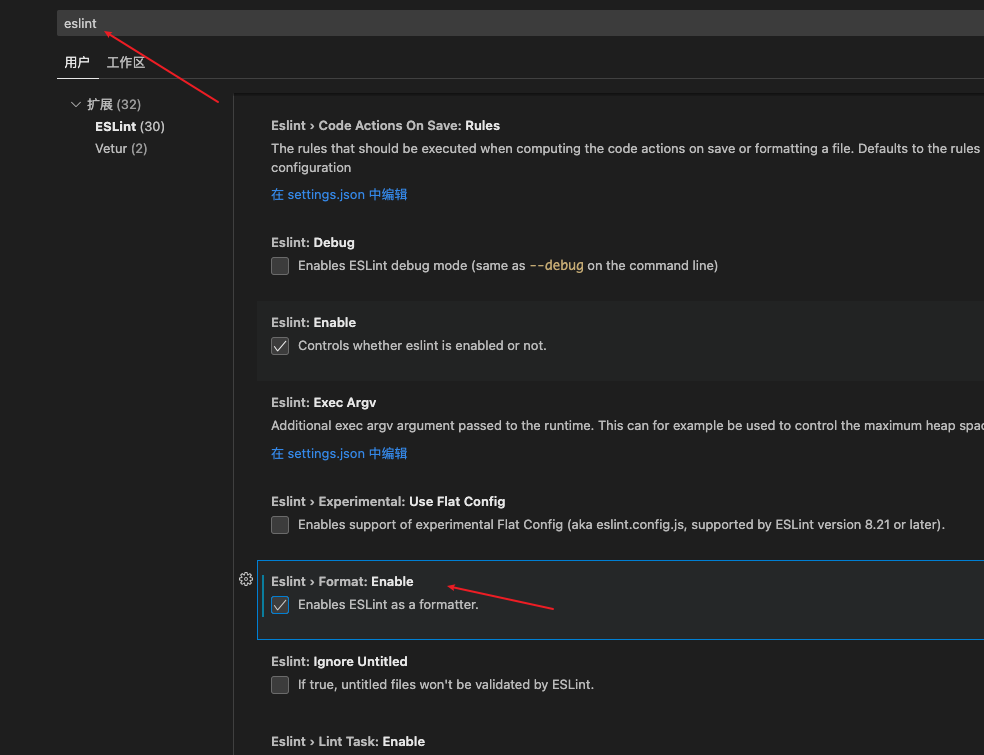
# 3.自动格式化

eslint:

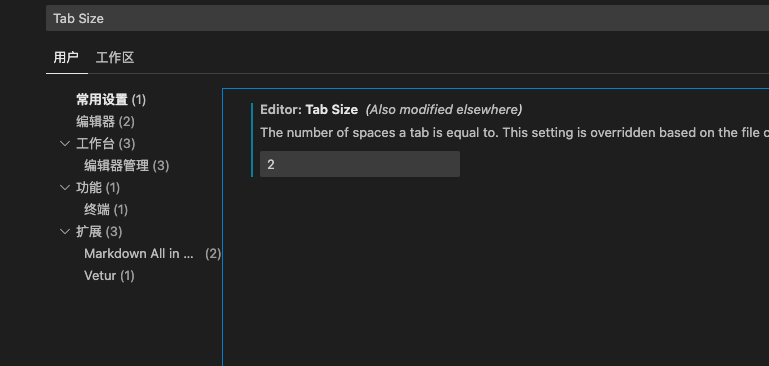
# 4.设置缩进
tab size
1

# 5.快捷复制文件
- 安装 multi-command 插件
- double shift 打开命令面板
- 搜索 open keyboard shortcuts
- 配置快捷键
{
"key": "ctrl+5", //快捷键
"command": "extension.multiCommand.execute",
"args": {
"sequence": [
"filesExplorer.copy", //复制
"filesExplorer.paste", //粘贴
"renameFile" //重命名
]
},
"when": "explorerViewletVisible && filesExplorerFocus && !explorerResourceIsRoot && !inputFocus"
}
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# 二.快捷键
# 1.快捷键
# 搜当前文件
command+f
# 搜全局文件
command+shift+f
# 最近打开的文件
command+p
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 2.Ctrl+P 模式
在Ctrl+P窗口下,F19+C 也可以
- 直接输入文件名,跳转到文件
?列出当前可执行的动作!显示 Errors 或 Warnings,也可以`Ctrl+Shift+M:跳转到行数,也可以Ctrl+G直接进入@跳转到 symbol(搜索变量或者函数),也可以Ctrl+Shift+O直接进入@:根据分类跳转 symbol,查找属性或函数,也可以Ctrl+Shift+O后输入:进入#根据名字查找 symbol,也可以Ctrl+T
# 3.vscode
- F19+C 打开指令面板
- command+, 打开设置
- shift+option+F 格式化代码 command+option+L
- command+shift+k 删除当前行
- command+e 新建终端
- command+\ 拆分终端
- command+x 剪切相当于删除当前行
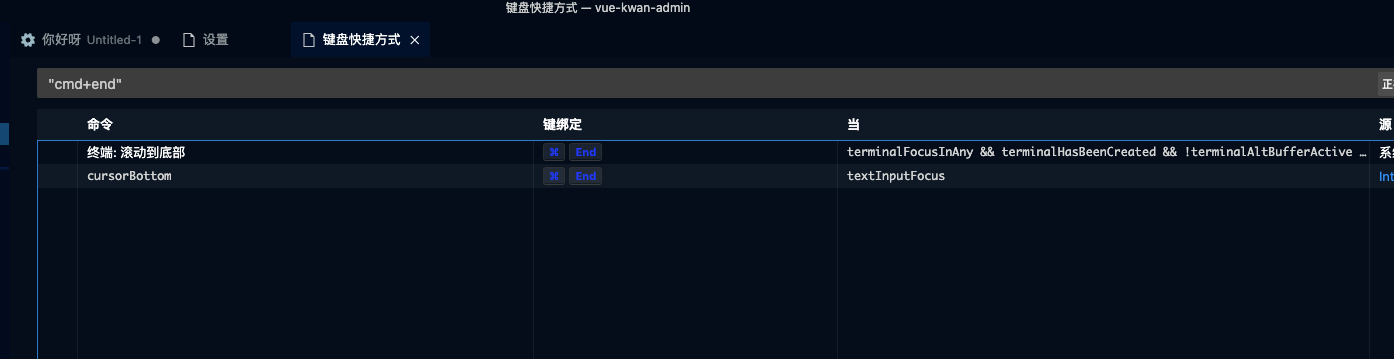
# 4.光标到底部
- command+下
- command+end

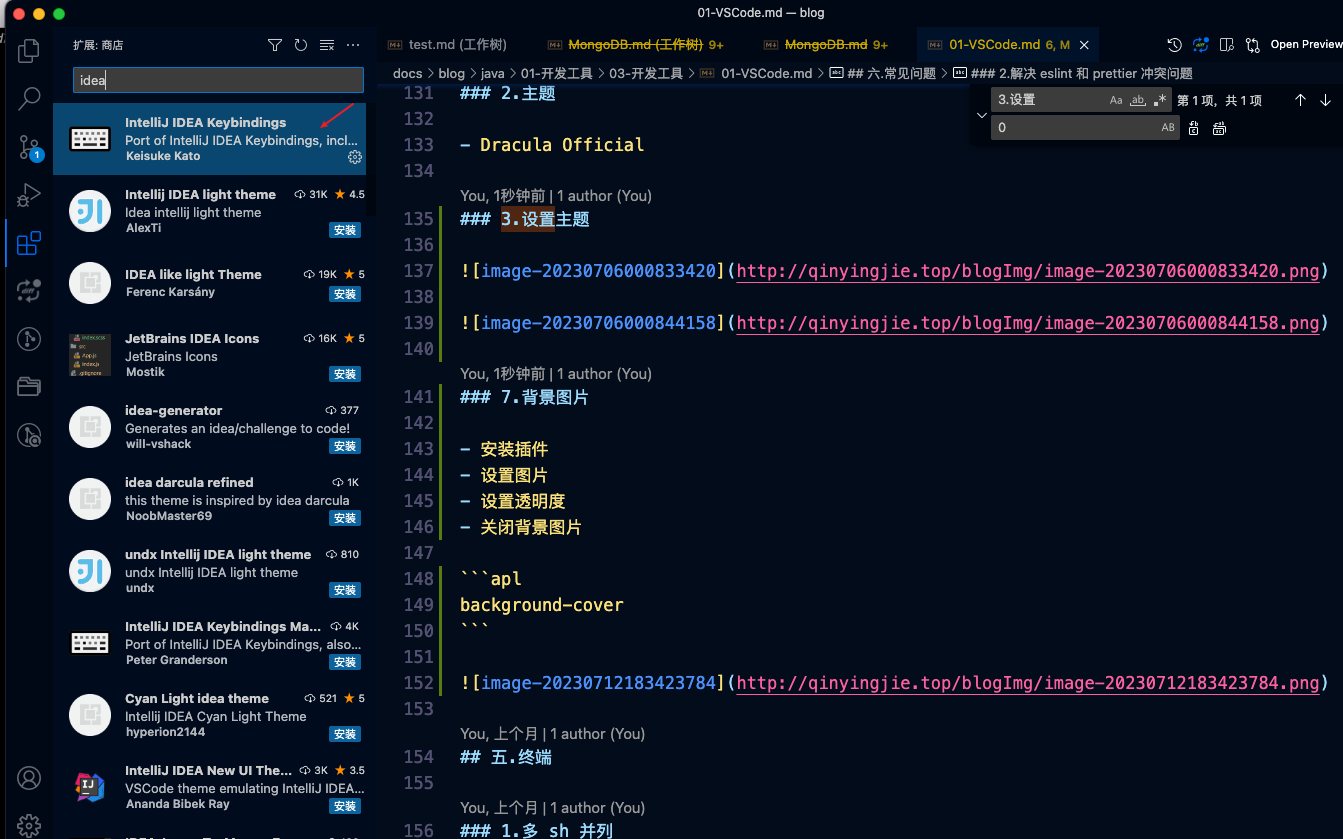
# 5.同步 idea

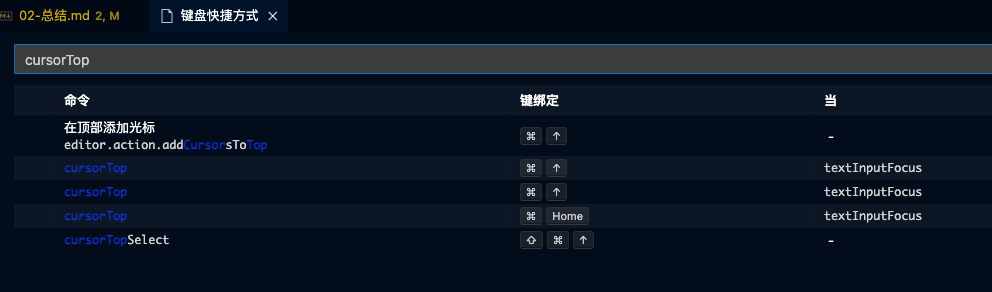
# 6.向上向下全选


# 三.git 提交
# 1.提交代码

# 2.push 失败
git不能push:一般是没有权限了,需要使用以下命令,下次 push 或者 pull 的时候重新输入账号密码即可
sudo git config --system --unset credential.helper
1
# 四.插件与主题
# 1.常用主题
- Meterial Icon Theme 图标主题
- Material Theme Icons 图标主题
- Dracula Official 莫利亚主题
- Path Intellisense 路径补全
- Rainbow Brackets 括号提示
- Prettier - Code formatter 代码格式化
- IntelliJ IDEA Keybindings idea 快捷键绑定
- VSCode Great Icons 图标插件
- Copy file name 复制文件名
- one Dark pro 主题
- open in browser 使用浏览器打开
# 2.常用插件
- gitlens -git supercharged 显示代码提交人
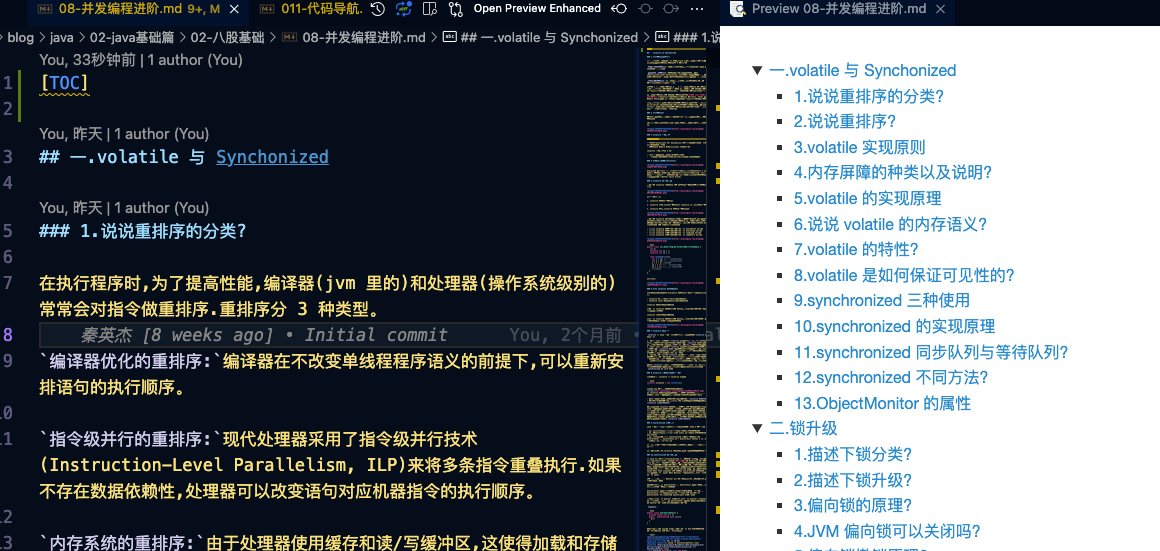
- Markdown Preview Enhanced 预览插件
- SQLTools 数据库连接工具
- Color Highlight 颜色插件
- Color Info 颜色提示
- HTML Boilerplate html 补全插件
- Css peek css 插件
- Chinese //中文
- Project Manager
- Auto Close Tag 自动闭合标签
- html css support 语法提示
- js code snippets 语法提示
- live Server 启本地服务,浏览器可直接显示编译的结果
- anyrule 正则表达式 fn+F1
- Markdown All in One
- Markdown Preview Enhanced
- markdownlint
- vetur 语法提示
- Vue language features (volar) 语法提示
- eslint 代码规范
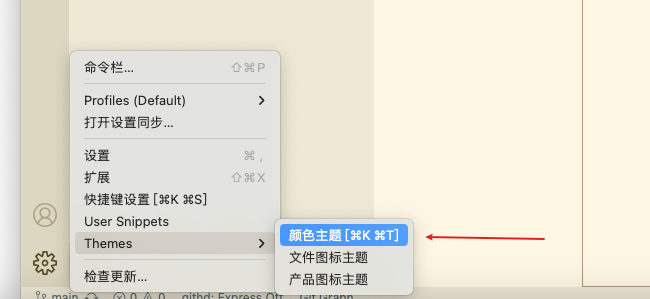
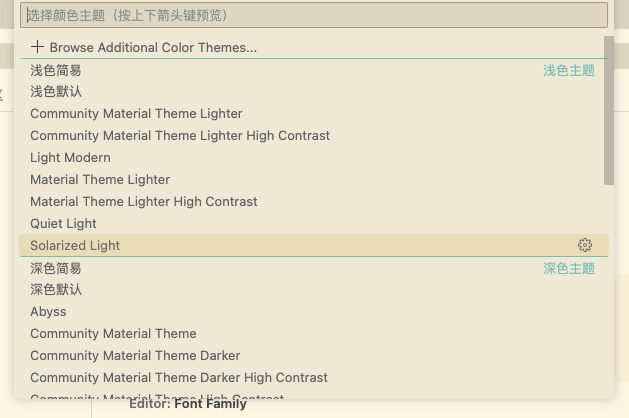
# 3.设置主题


# 4.背景图片
- 安装插件
- 设置图片
- 设置透明度
- 关闭背景图片
background-cover
1

# 五.终端
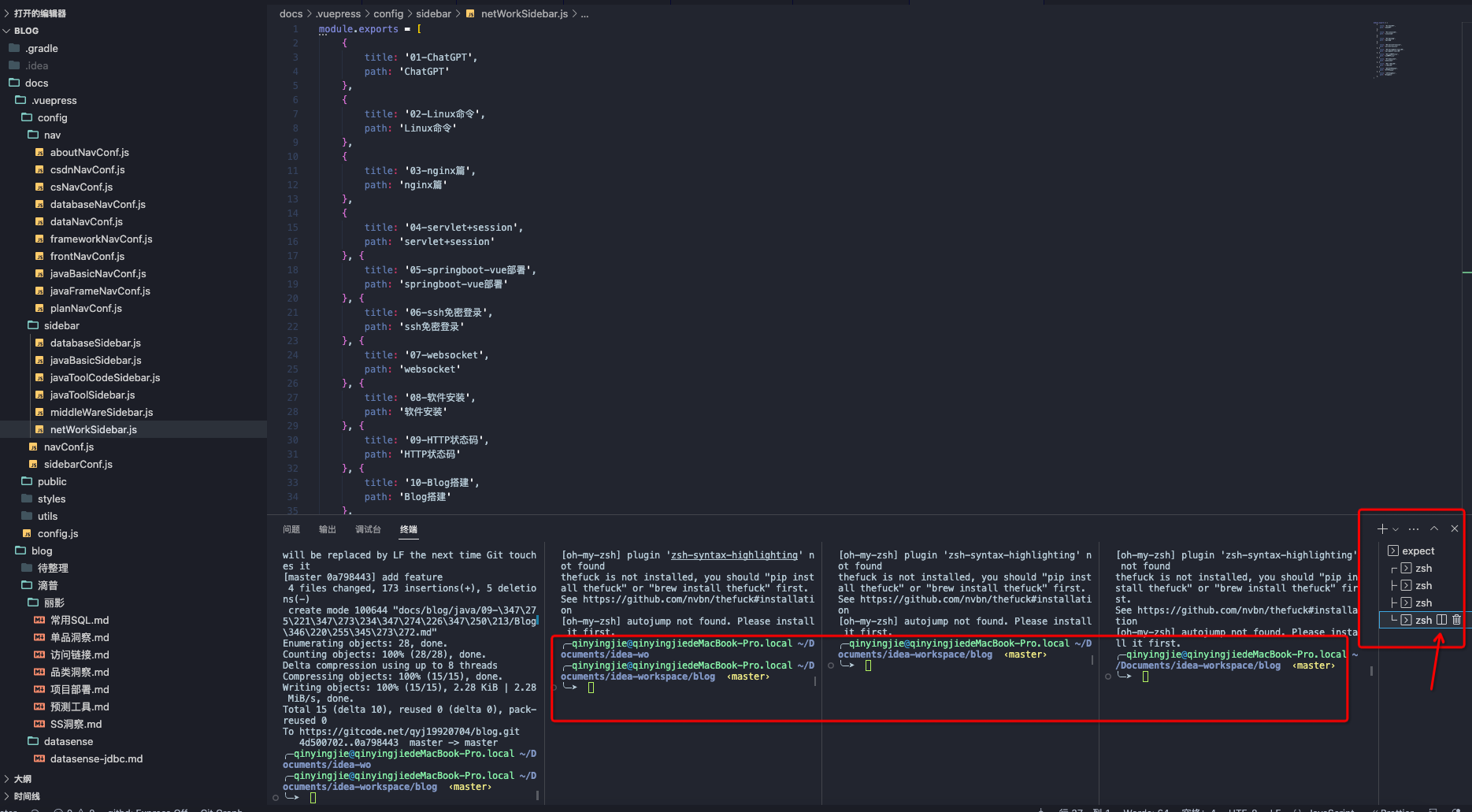
# 1.多 sh 并列

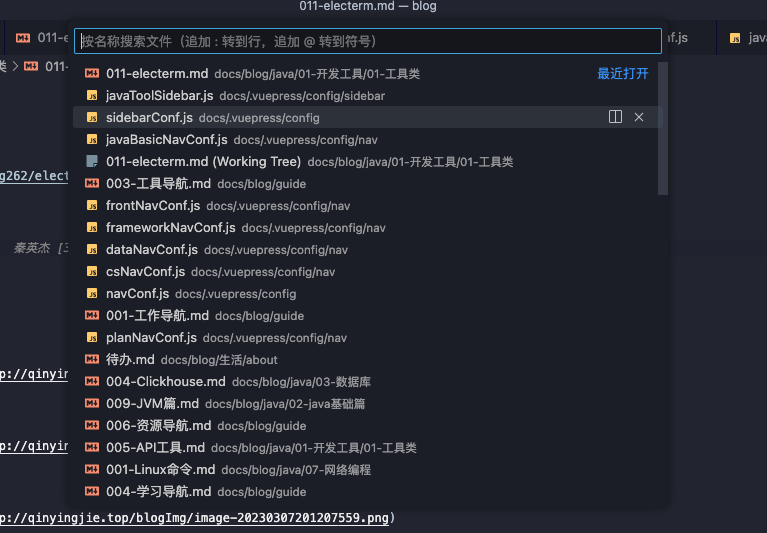
# 2.文件检索
command+p

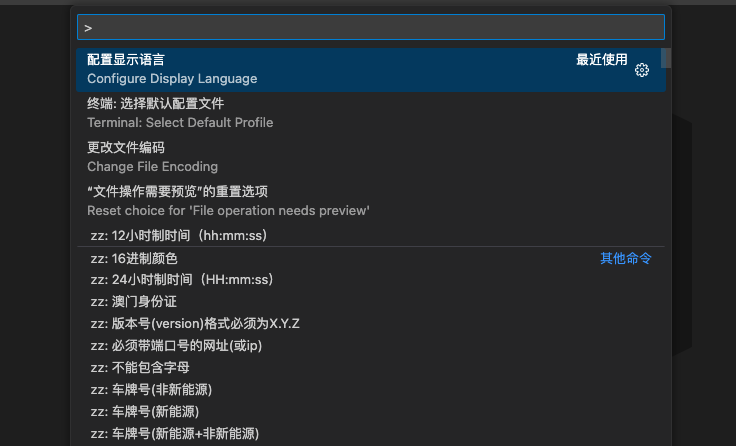
# 3.终端中文乱码
- F19+c
- configure language
- 不能选择非官方的


# 六.常见问题
# 1.去除空行
使用正则表达式匹配切换,去除空行
^\s*(?=\r?$)\n
1
# 2.prettier 配置
我这边遇到的最多的问题有这三个:
1、prettier 会默认把 单引号变成双引号,然后eslint校验报错
2、js 每行代码后面会加一个 分号,然后eslint校验报错
3、函数结束之后会加一个逗号,然后eslint校验报错
这样的话有两种解决方式,第一个改 eslint,让它的校验改成双引号,支持分号
第二种,改 prettier,让它符合 eslint 的校验方式
毫无疑问,我们选择第二种,毕竟我们是用 eslint 来校验,如果你把它规则都改了,它校验也就失去了意义!
代码。准备好了,直接建一个 .prettier 文件夹,抄进去就行了
module.exports = {
printWidth: 100,
tabWidth: 2, // 超过最大值换行
semi: false, // 结尾不用分号
singleQuote: true, // 使用单引号
disableLanguages: ["vue"], // 不格式化vue文件,vue文件的格式化单独设置
htmlWhitespaceSensitivity: "ignore",
trailingComma: "none", // 函数后面不加逗号,如果不写这一个,在methods 最后一个函数也会加逗号,eslint会报错,多了一个逗号
};
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9

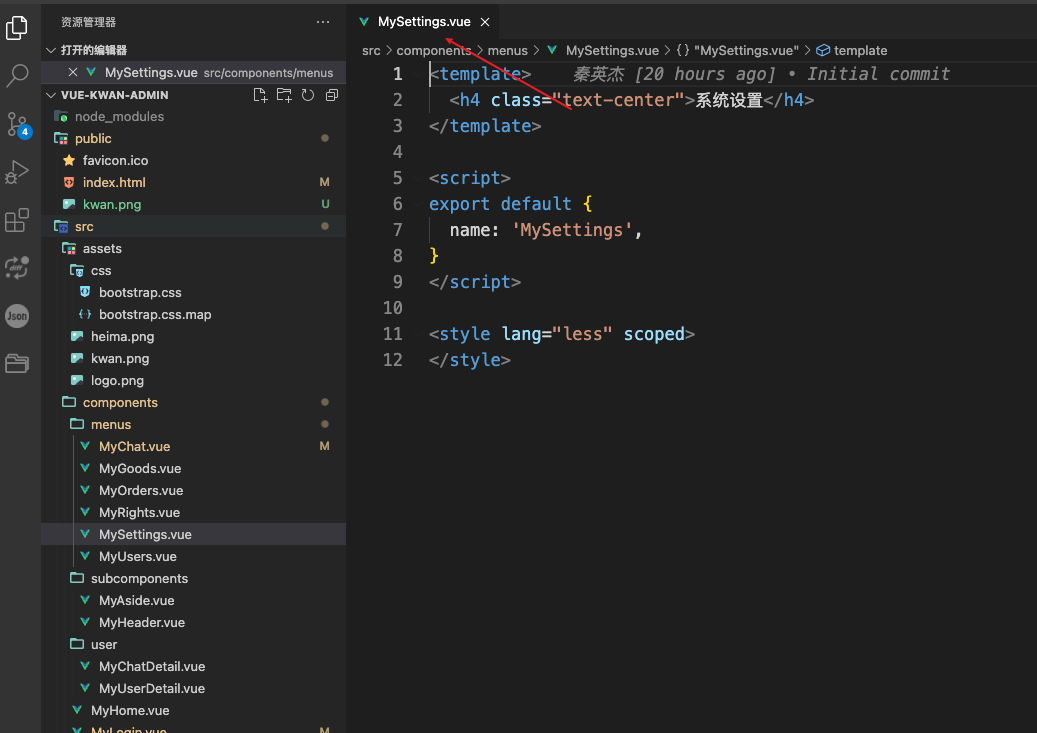
# 3.定位文件
双击可以定位文件

# 4.设置目录列表

← 01-Idea配置 03-DBeaver →
