# 一.侦听器
# 1.什么是侦听器
Vue 的侦听器是一种用于监听和响应数据变化的机制。通过在 Vue 实例中定义侦听器,可以在指定的数据发生变化时执行相应的操作。
侦听器可以在 Vue 实例的watch属性中定义,它接收两个参数:要侦听的数据属性和一个回调函数。当被侦听的属性发生变化时,回调函数会被触发执行。
# 2.侦听器的作用
侦听器的作用可以包括但不限于:
- 实时更新视图:当数据变化时,可以通过侦听器来更新视图,确保视图与数据的同步。
- 执行异步操作:侦听器可以用于执行异步操作,如发送网络请求、更新本地存储等。
- 监控数据变化:通过侦听器,可以监控特定数据的变化情况,以便进行相应的逻辑处理。
# 3.侦听器的格式
- 方法格式的侦听器
- 缺点 1:无法在刚进入页面的时候,自动触发
- 缺点 2:如果侦听的是一个对象,如果对象中的属性发生了变化,不会触发侦听器
- 对象格式的侦听器
- 好处 1:可以通过 immediate 选项,让侦听器自动触发
- 好处 2:可以通过 deep 选项,让侦听器深度监听对象中每个属性的变化
# 4.侦听器示例
下面是一个使用 Vue 侦听器的示例代码:
var vm = new Vue({
data: {
message: 'Hello Vue!'
},
watch: {
message: function(newValue, oldValue) {
console.log('message changed from', oldValue, 'to', newValue);
}
}
});
vm.message = 'Hello World!'; // 控制台输出:message changed from Hello Vue! to Hello World!
2
3
4
5
6
7
8
9
10
11
12
在上述示例中,我们定义了一个名为message的数据属性,并在watch中定义了一个侦听器。当message的值发生变化时,侦听器中的回调函数会被调用,并传入新值和旧值作为参数。在这个示例中,控制台会输出数据变化的信息。
# 5.immediate 选项
默认情况下,组件在初次加载完毕后不会调用 watch 侦听器。如果想让 watch 侦听器立即被调用,则需要使
用 immediate 选项。示例代码如下:
<script>
const vm = new Vue({
el: '#app',
data: {
username: 'admin'
},
// 所有的侦听器,都应该被定义到 watch 节点下
watch: {
// 定义对象格式的侦听器
username: {
// 侦听器的处理函数
handler(newVal, oldVal) {
console.log(newVal, oldVal)
},
// immediate 选项的默认值是 false
// immediate 的作用是:控制侦听器是否自动触发一次!
immediate: true
}
}
})
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# 6.deep 选项
如果 watch 侦听的是一个对象,如果对象中的属性值发生了变化,则无法被监听到。此时需要使用 deep 选
项
<script>
const vm = new Vue({
el: '#app',
data: {
// 用户的信息对象
info: {
username: 'admin',
address: {
city: '北京'
}
}
},
// 所有的侦听器,都应该被定义到 watch 节点下
watch: {
/* info: {
handler(newVal) {
console.log(newVal)
},
// 开启深度监听,只要对象中任何一个属性变化了,都会触发“对象的侦听器”
deep: true
} */
// 如果要侦听的是对象的子属性的变化,则必须包裹一层单引号
'info.username'(newVal) {
console.log(newVal)
}
}
})
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
# 7.监听单个属性
如果只想监听对象中单个属性的变化,则可以按照如下的方式定义 watch 侦听器:
// 所有的侦听器,都应该被定义到 watch 节点下
watch: {
/* info: {
handler(newVal) {
console.log(newVal)
},
// 开启深度监听,只要对象中任何一个属性变化了,都会触发“对象的侦听器”
deep: true
} */
// 如果要侦听的是对象的子属性的变化,则必须包裹一层单引号
'info.username'(newVal) {
console.log(newVal)
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
# 二.计算属性
# 1.什么是计算属性
计算属性指的是通过一系列运算之后,最终得到一个属性值。
这个动态计算出来的属性值可以被模板结构或 methods 方法使用。示例代码如下:
<body>
<div id="app">
<div>
<span>R:</span>
<input type="text" v-model.number="r" />
</div>
<div>
<span>G:</span>
<input type="text" v-model.number="g" />
</div>
<div>
<span>B:</span>
<input type="text" v-model.number="b" />
</div>
<hr />
<!-- 专门用户呈现颜色的 div 盒子 -->
<!-- 在属性身上,: 代表 v-bind: 属性绑定 -->
<!-- :style 代表动态绑定一个样式对象,它的值是一个 { } 样式对象 -->
<!-- 当前的样式对象中,只包含 backgroundColor 背景颜色 -->
<div class="box" :style="{ backgroundColor: `rgb(${r}, ${g}, ${b})` }">
{{ `rgb(${r}, ${g}, ${b})` }}
</div>
<button @click="show">按钮</button>
</div>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: "#app",
data: {
// 红色
r: 0,
// 绿色
g: 0,
// 蓝色
b: 0,
},
methods: {
// 点击按钮,在终端显示最新的颜色
show() {
console.log(`rgb(${this.r}, ${this.g}, ${this.b})`);
},
},
});
</script>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
# 2.计算属性特点
特点:
- 定义的时候,要被定义为“方法”
- 在使用计算属性的时候,当普通的属性使用即可
好处:
- 实现了代码的复用
- 只要计算属性中依赖的数据源变化了,则计算属性会自动重新求值!
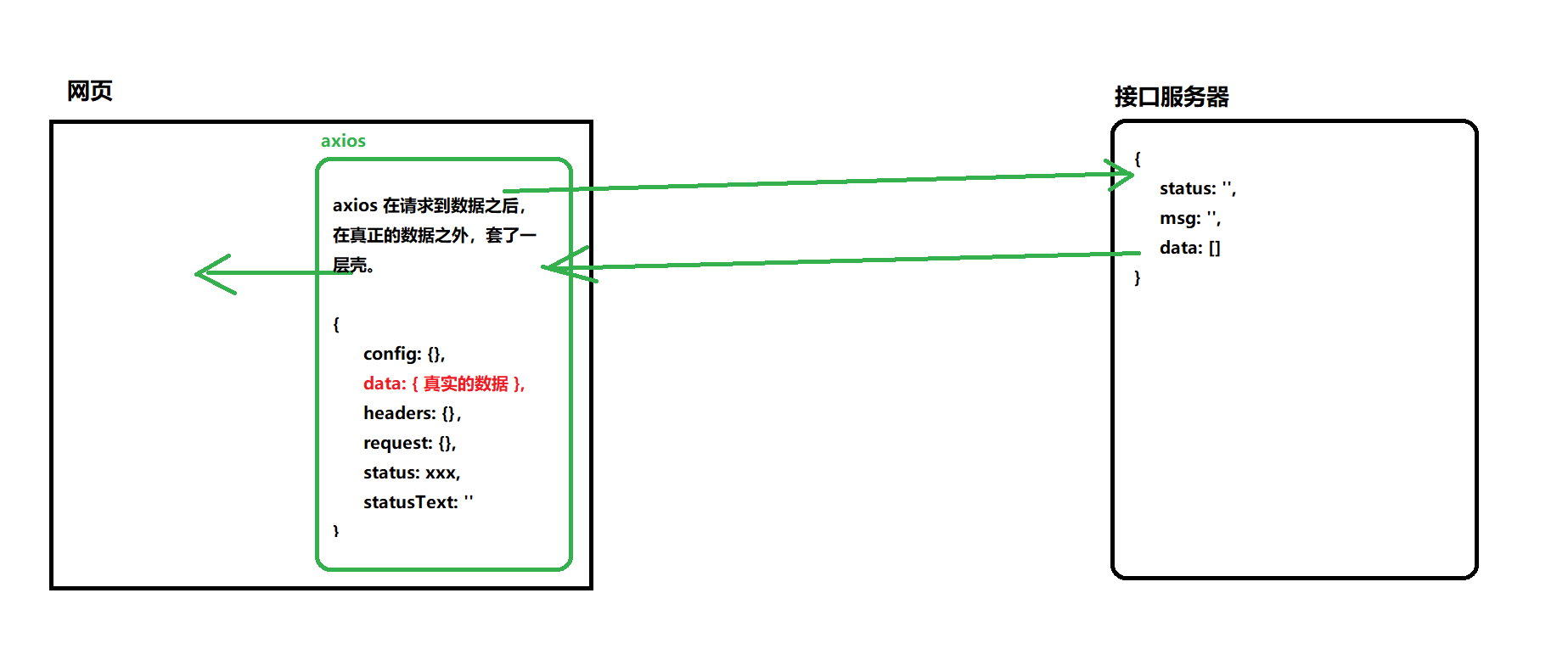
# 三.axios
axios 是一个专注于网络请求的库!
# 1.发起 GET 请求
axios({
// 请求方式
method: "GET",
// 请求的地址
url: "http://www.liulongbin.top:3006/api/getbooks",
// URL 中的查询参数
params: {
id: 1,
},
}).then(function (result) {
console.log(result);
});
2
3
4
5
6
7
8
9
10
11
12
# 2.发起 POST 请求
document.querySelector("#btnPost").addEventListener("click", async function () {
// 如果调用某个方法的返回值是 Promise 实例,则前面可以添加 await!
// await 只能用在被 async “修饰”的方法中
const { data: res } = await axios({
method: "POST",
url: "http://www.liulongbin.top:3006/api/post",
data: {
name: "zs",
age: 20,
},
});
console.log(res);
});
2
3
4
5
6
7
8
9
10
11
12
13
14
# 3.axios 封装的 6 个属性

# 四.vue-cli 的使用
# 1.什么是 vue-cli
vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程。
引用自 vue-cli 官网上的一句话:
程序员可以专注在撰写应用上,而不必花好几天去纠结 webpack 配置的问题。
中文官网:https://cli.vuejs.org/zh/
# 2.安装和使用
vue-cli 是 npm 上的一个全局包,使用 npm install 命令,即可方便的把它安装到自己的电脑上:
npm install -g @vue/cli
可能没有权限,使用以下命令赋权
sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share}
基于 vue-cli 快速生成工程化的 Vue 项目:
vue create 项目的名称
# 3.vue 项目的运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。
其中:
① App.vue 用来编写待渲染的模板结构
② index.html 中需要预留一个 el 区域
③ main.js 把 App.vue 渲染到了 index.html 所预留的区域中
在终端下运行如下的命令,创建指定名称的项目:
vue cerate 项目的名称1vue 项目中 src 目录的构成:
assets 文件夹:存放项目中用到的静态资源文件,例如:css 样式表、图片资源 components 文件夹:程序员封装的、可复用的组件,都要放到 components 目录下 main.js 是项目的入口文件。整个项目的运行,要先执行 main.js App.vue 是项目的根组件。1
2
3
4
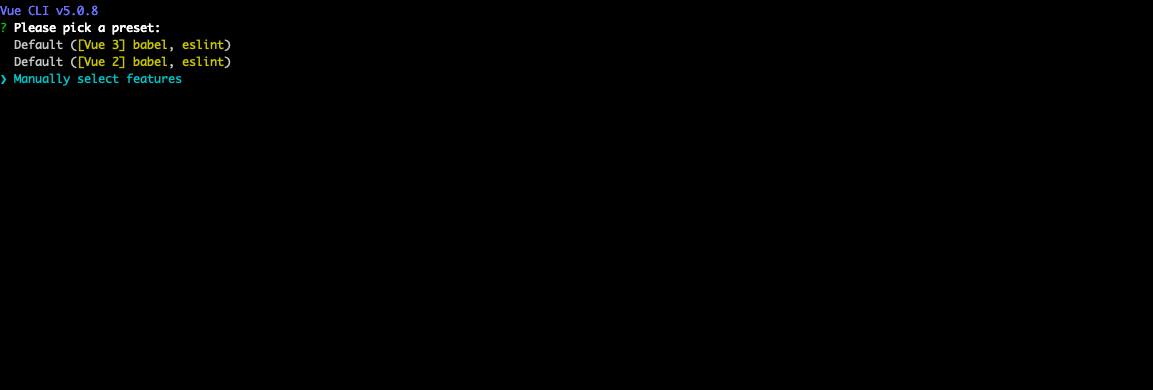
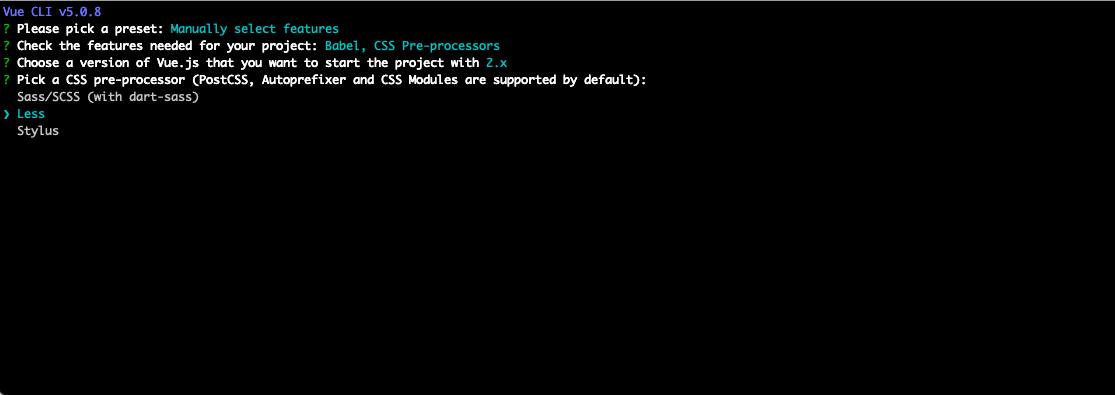
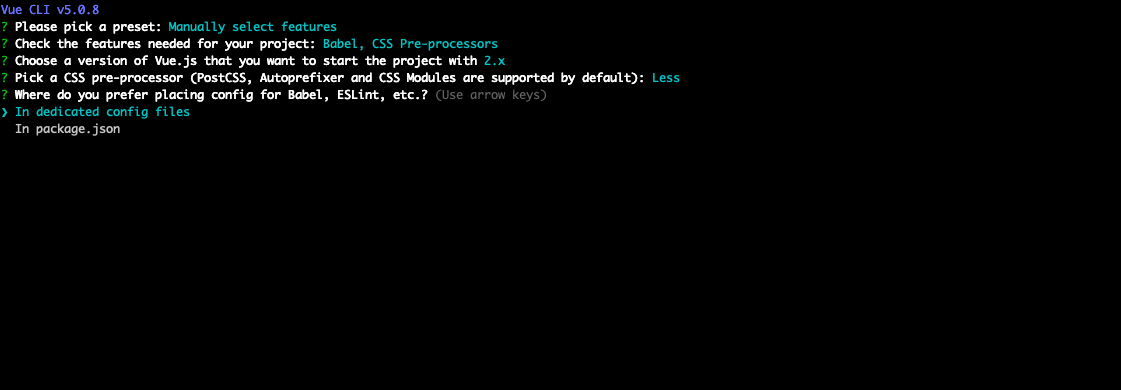
# 4.创建步骤
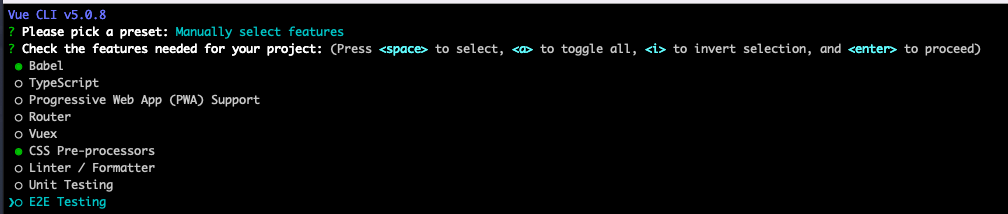
1.自定义配置

2.选择css

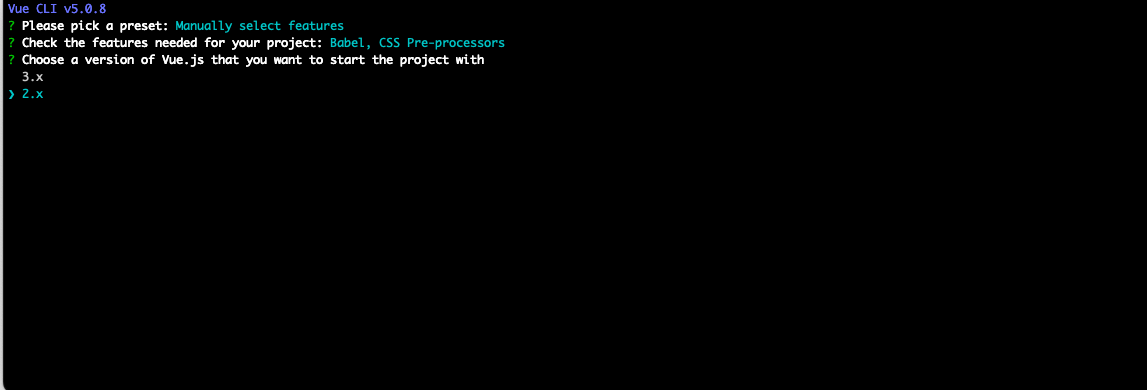
3.选版本

4.选择less

5.配置文件位置

# 5.修改端口号
vue-cli-service serve 修改启动端口号
要修改 vue-cli-service serve 命令的启动端口号,您可以使用以下方法:
- 打开 package.json 文件。
- 查找"scripts"部分中的"serve"命令。通常,它的值是"vue-cli-service serve"。
- 在命令的末尾添加一个空格,然后添加"--port 新的端口号"。例如,如果您想将端口号更改为 3001,您的命令可能是"vue-cli-service serve --port 3001"。
- 保存 package.json 文件。
现在,当您运行"npm run serve"或"yarn serve"时,应该会使用您指定的新端口号启动 Vue 应用程序。
另外,如果您只是想临时更改端口号,而不修改 package.json 文件,您可以直接在命令行中运行以下命令:
vue-cli-service serve --port 新的端口号
这将使用指定的新端口号启动 Vue 应用程序,而不会修改 package.json 文件。
# 6.productionTip 属性
Vue.config.productionTip = false 是用来禁止 Vue 在启动时生成生产环境提示的配置选项。默认情况下,Vue 在生产环境下会生成一些提示信息,如警告、性能提示等。通过将 Vue.config.productionTip 设置为 false,可以禁用这些提示信息,以减少应用程序的输出和性能开销。这在部署生产环境时是一个常用的配置选项。
main.js中
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
2
3
4
5
6
7
8
# 7.快速生成模版
- 创建 vue 文件
- 使用一个小于号,可以看到 vue 的标签
- 点击生成
# 五.vue 组件
# 1.什么是组件化
组件化开发指的是:根据封装的思想,把页面上可重用的 UI 结构封装为组件,从而方便项目的开发和维护。
vue 是一个支持组件化开发的前端框架。
vue 中规定:组件的后缀名是 .vue。之前接触到的 App.vue 文件本质上就是一个 vue 的组件。
# 2.vue 组件的三个组成部分
每个 .vue 组件都由 3 部分构成,分别是:
- template -> 组件的模板结构
- script -> 组件的 JavaScript 行为
- style -> 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
# 3.template
vue 规定:每个组件对应的模板结构,需要定义到 template 节点中。
注意:
- template 是 vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素
- template 中只能包含唯一的根节点
# 4.script
vue 规定:开发者可以在 script 节点中封装组件的 JavaScript 业务逻辑。
script 节点的基本结构如下:
<script>
// 默认导出。这是固定写法!
export default {
// data 数据源
// 注意:.vue 组件中的 data 不能像之前一样,不能指向对象。
// 注意:组件中的 data 必须是一个函数
data() {
// 这个 return 出去的 { } 中,可以定义数据
return {
username: 'admin'
}
},
methods: {
chagneName() {
// 在组件中, this 就表示当前组件的实例对象
console.log(this)
this.username = '哇哈哈'
}
},
// 当前组件中的侦听器
watch: {},
// 当前组件中的计算属性
computed: {},
// 当前组件中的过滤器
filters: {}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# 5.data 必须是函数
vue 规定:.vue 组件中的 data 必须是一个函数,不能直接指向一个数据对象。
因此在组件中定义 data 数据节点时,下面的方式是错误的:
会导致多个组件实例共用同一份数据的问题,
# 6.style
vue 规定:组件内的 style 节点是可选的,开发者可以在 style 节点中编写样式美化当前组件的 UI 结构。
让 style 中支持 less 语法
在 style 标签上添加 lang="less" 属性,即可使用 less 语法编写组件的样式:
<style lang="less">
.test-box {
background-color: pink;
h3 {
color: red;
}
}
</style>
2
3
4
5
6
7
8
# 7.less 和 css 的区别
Less(Leaner Style Sheets)和 CSS(Cascading Style Sheets)是用于网页样式设计的两种相关技术,它们在某些方面有着相似性,但也有一些区别。
- 语法和功能:CSS 是一种标记语言,用于定义网页的样式和布局。它使用基于选择器和属性的规则集来描述元素的样式。CSS 提供了一组广泛的属性和值,可以控制元素的尺寸、颜色、字体、边距等等。相比之下,Less 是一种 CSS 预处理器,它通过引入变量、嵌套规则、函数等功能,扩展了 CSS 的功能和表达能力。Less 提供了一种更灵活和可维护的方式来编写样式。
- 编译过程:CSS 文件是直接在浏览器中解释和应用的,而 Less 文件需要在开发阶段进行编译,生成最终的 CSS 文件,然后在浏览器中使用这个 CSS 文件。这意味着使用 Less 的开发者需要在开发过程中维护两个文件:Less 源文件和生成的 CSS 文件。
- 变量和嵌套:Less 引入了变量的概念,可以在样式中定义和使用变量,以便在整个样式表中共享和重复使用特定的值。此外,Less 还支持样式的嵌套,可以将相关样式组织成层次结构,提高代码的可读性和维护性。CSS 在这方面相对较弱,变量和嵌套的功能较为有限。
- 功能扩展:Less 还提供了一些其他功能,如运算符、混合(Mixins)和导入(Import)。运算符可以在样式中执行数学运算,方便地计算尺寸或颜色。混合可以定义可重用的样式块,类似于函数,可以在多个选择器中引用。导入允许将多个 Less 文件组合成一个文件,提高样式表的组织性。
# 8.私有子组件
- 使用 import 语法导入需要的组件
- 使用 components 节点注册组件
- 以标签形式使用刚才注册的组件

# 9.注册全局组件
在 vue 项目的 main.js 入口文件中,通过 Vue.component() 方法,可以注册全局组件。示例代码如下:
//导入需要全局注册的组件
import Count from "@/components/Count.vue";
//参数1:字符串格式,表示组件的“注册名称” //参数2:需要被全局注册的那个组件
Vue.component("MyCount", Count);
2
3
4
← 02-Vue基础入门 04-组件的生命周期 →
