# 一.介绍
# 1.什么是 WebStorm
WebStorm 是一款由 JetBrains 开发的 JavaScript 集成开发环境(IDE),它是专门为 Web 开发人员设计的。WebStorm 提供了一系列高效的工具,例如智能代码完成、快速错误修复、实时代码分析、调试和测试工具等,同时它还支持流行的 Web 开发框架和技术,例如 Node.js、Angular、React、Vue.js、TypeScript 等,这使得 Web 开发人员可以更加高效、舒适地开发 Web 应用程序。WebStorm 不仅支持 JavaScript,还支持 HTML、CSS、JSON 等前端技术,因此,它是一款非常强大的 Web 开发工具。
# 2.作用
WebStorm 作为一款专业的 JavaScript 集成开发环境(IDE),它的主要作用如下:
- 提供全面的 Web 开发功能和工具,包括代码编辑、调试、测试、版本控制、自动化构建等。
- 支持多种流行的 Web 开发框架和技术,例如 Angular、React、Vue.js、Node.js、TypeScript 等。
- 提供智能代码补全、语法高亮、代码格式化、错误提示等功能,帮助 Web 开发人员更高效地编写代码。
- 支持快速重构代码、查找和替换等操作,提高了 Web 开发的效率。
- 提供前端工具集成,例如 CSS 预处理器(Less、Sass 等)、JavaScript 库和框架、任务管理器等,使得 Web 开发人员可以更加便捷地开发和维护代码。
WebStorm 是一款非常强大的 Web 开发工具,它可以大大提高 Web 开发人员的工作效率和代码质量。
# 3.历史版本
#webstorm历史版本下载
https://www.jetbrains.com/webstorm/download/other.html
1
2
2
# 二.使用
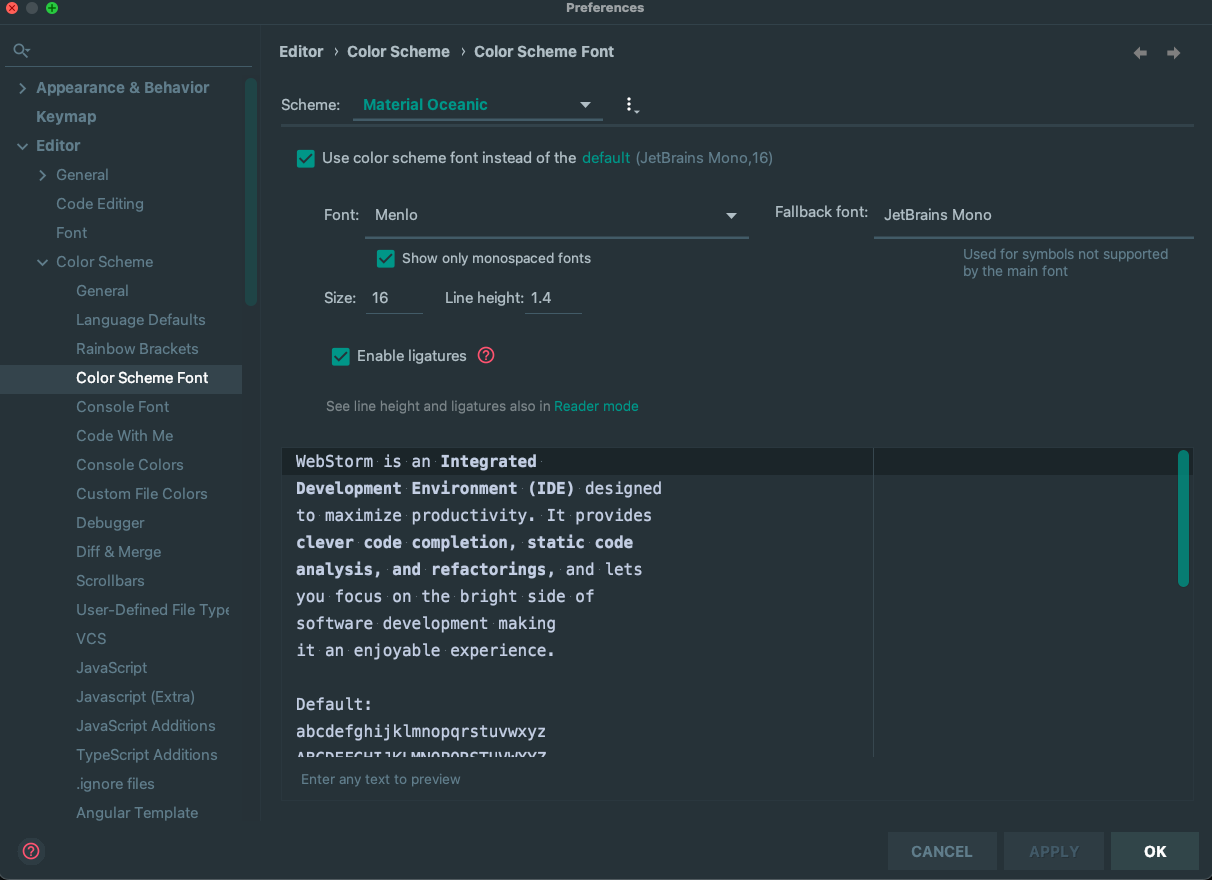
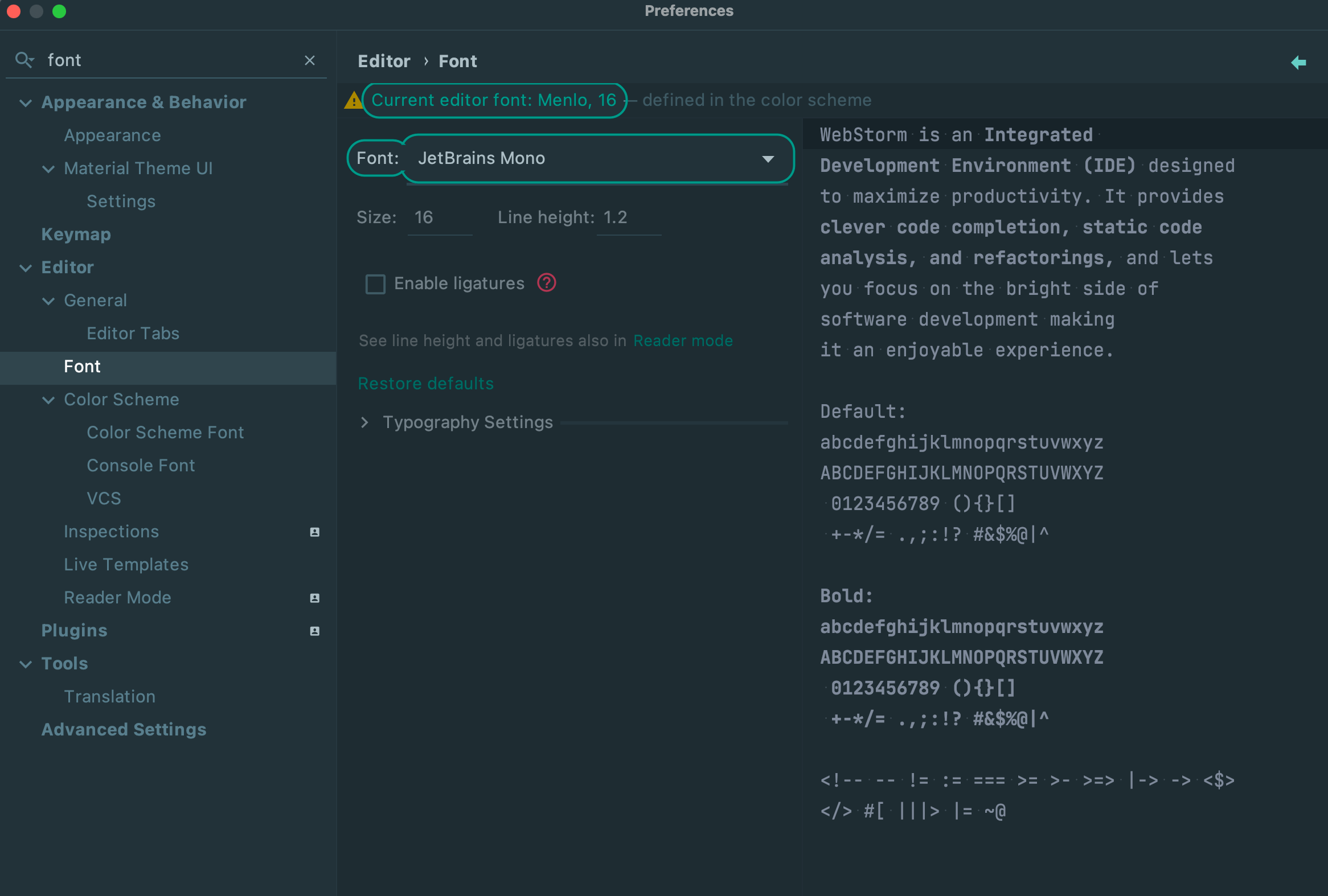
# 1.设置字体


# 三.插件
# 1.常用插件
- .ignore
- CodeGlance
- Markdown
- Material Theme UI
- Rainbow Brackets
- Translation
- Nginx Support
- Nyan Progress Bar
- Atom Material Icons
- Comments Highlighter
- Import Cost
