# 一.简介
# 1.前端工程化
小白眼中的前端开发 vs 实际的前端开发
小白眼中的前端开发:
- 会写 HTML + CSS + JavaScript 就会前端开发
- 需要美化页面样式,就拽一个 bootstrap 过来
- 需要操作 DOM 或发起 Ajax 请求,再拽一个 jQuery 过来
- 需要快速实现网页布局效果,就拽一个 Layui 过来
实际的前端开发:
- 模块化(js 的模块化、css 的模块化、资源的模块化)
- 组件化(复用现有的 UI 结构、样式、行为)
- 规范化(目录结构的划分、编码规范化、接口规范化、文档规范化、 Git 分支管理)
- 自动化(自动化构建、自动部署、自动化测试)
# 2.什么是前端工程化
前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。 企业中的 Vue 项目和 React 项目,都是基于工程化的方式进行开发的。 好处:前端开发自成体系,有一套标准的开发方案和流程。
# 3.解决方案
目前主流的前端工程化解决方案:
- webpack( https://www.webpackjs.com/ )
- parcel( https://zh.parceljs.org/ )
- Vite (https://vitejs.cn/ (opens new window))
# 4.什么是 webpack
概念:webpack 是前端项目工程化的具体解决方案。
主要功能:它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端 JavaScript 的兼容性、性
能优化等强大的功能。
好处:让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
注意:目前 Vue,React 等前端项目,基本上都是基于 webpack 进行工程化开发的。
# 5.需要自己配置 webpack
不需要自己配置
- 实际开发中会使命令行工具(俗称 CLI)一键生成带有 webpack 的项目
- 开箱即用,所有 webpack 配置项都是现成的!
- 我们只需要知道 webpack 中的基本概念即可!
# 二.练习使用
# 1.隔行变色
创建列表隔行变色项目
① 新建项目空白目录,并运行 npm init –y 命令,初始化包管理配置文件 package.json
npm init –y
② 新建 src 源代码目录
mkdir src
③ 新建 src -> index.html 首页和 src -> index.js 脚本文件
touch index.html
touch index.js
2
④ 初始化首页基本的结构
⑤ 运行 npm install jquery –S 命令,安装 jQuery
npm install jquery –S
⑥ 通过 ES6 模块化的方式导入 jQuery,实现列表隔行变色效果
# 2.安装 webpack
在终端运行如下的命令,安装 webpack 相关的两个包:
npm install webpack@5.42.1 webpack-cli@4.7.2 -D
# 3.配置 webpack
在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件,并初始化如下的基本配置
mode 节点的可选值有两个,分别是:
① development
- 开发环境
- 不会对打包生成的文件进行代码压缩和性能优化
- 打包速度快,适合在开发阶段使用
② production
- 生产环境
- 会对打包生成的文件进行代码压缩和性能优化
- 打包速度很慢,仅适合在项目发布阶段使用
// 使用 Node.js 中的导出语法,向外导出一个 webpack 的配置对象
module.exports = {
// mode 代表 webpack 运行的模式,可选值有两个 development 和 production
// 结论:开发时候一定要用 development,因为追求的是打包的速度,而不是体积;
// 反过来,发布上线的时候一定能要用 production,因为上线追求的是体积小,而不是打包速度快!
mode: "development",
};
2
3
4
5
6
7
在 package.json 的 scripts 节点下,新增 dev 脚本如下:
"scripts": {
"dev": "webpack"
}
2
3
在终端中运行 npm run dev 命令,启动 webpack 进行项目的打包构建
# 4.webpack.config.js 作用
webpack.config.js 是 webpack 的配置文件。webpack 在真正开始打包构建之前,会先读取这个配置文件,从而基于给定的配置,对项目进行打包。
注意:由于 webpack 是基于 node.js 开发出来的打包工具,因此在它的配置文件中,支持使用 node.js 相关的语法和模块进行 webpack 的个性化配置。
# 5.webpack 中的默认约定
在 webpack 4.x 和 5.x 的版本中,有如下的默认约定:
① 默认的打包入口文件为 src -> index.js
② 默认的输出文件路径为 dist -> main.js
注意:可以在 webpack.config.js 中修改打包的默认约定
# 6.自定义打包的入口与出口
在 webpack.config.js 配置文件中,通过 entry 节点指定打包的入口。通过 output 节点指定打包的出口。
示例代码如下:
const path = require("path"); //导入node.js中专门操作路径的模块
module.exports = {
entry: path.join(__dirname, "./src/index.js"), // 打包入口文件的路径
output: {
path: path.join(__dirname, "./dist"), // 输出文件的存放路径
filename: "bundle.js", //输出文件的名称
},
};
2
3
4
5
6
7
8
# 7.webpack 插件的作用
通过安装和配置第三方的插件,可以拓展 webpack 的能力,从而让 webpack 用起来更方便。最常用的
webpack 插件有如下两个:
① webpack-dev-server
- 类似于 node.js 阶段用到的 nodemon 工具
- 每当修改了源代码,webpack 会自动进行项目的打包和构建
② html-webpack-plugin
- webpack 中的 HTML 插件(类似于一个模板引擎插件)
- 可以通过此插件定制 index.html 页面的内容
# 8.安装 webpack-dev-server
安装:
# 安装webpack-dev-server
npm install webpack-dev-server@3.11.2 -D
2
配置:
修改 package.json -> scripts 中的 dev 命令如下:
"scripts":{
"dev":"webpack serve",// script节点下的脚本,可以通过 npm run 执行
}
2
3
再次运行 npm run dev 命令,重新进行项目的打包
在浏览器中访问 http://localhost:8080 地址,查看自动打包效果
注意:webpack-dev-server 会启动一个实时打包的 http 服务器
# 9.打包文件
打包生成的文件哪儿去了?
① 不配置 webpack-dev-server 的情况下,webpack 打包生成的文件,会存放到实际的物理磁盘上
- 严格遵守开发者在 webpack.config.js 中指定配置
- 根据 output 节点指定路径进行存放
② 配置了 webpack-dev-server 之后,打包生成的文件存放到了内存中
- 不再根据 output 节点指定的路径,存放到实际的物理磁盘上
- 提高了实时打包输出的性能,因为内存比物理磁盘速度快很多
生成到内存中的文件该如何访问?
webpack-dev-server 生成到内存中的文件,默认放到了项目的根目录中,而且是虚拟的、不可见的。
- 可以直接用 / 表示项目根目录,后面跟上要访问的文件名称,即可访问内存中的文件
- 例如 /bundle.js 就表示要访问 webpack-dev-server 生成到内存中的 bundle.js 文件
# 10.html-webpack-plugin
html-webpack-plugin 是 webpack 中的 HTML 插件,可以通过此插件自定制 index.html 页面的内容。
需求:通过 html-webpack-plugin 插件,将 src 目录下的 index.html 首页,复制到项目根目录中一份!
安装 html-webpack-plugin
运行如下的命令,即可在项目中安装此插件:
npm install html-webpack-plugin@5.3.2 -D
配置html-webpack-plugin
// 1. 导入 html-webpack-plugin 这个插件,得到插件的构造函数
const HtmlPlugin = require("html-webpack-plugin");
// 2. new 构造函数,创建插件的实例对象
const htmlPlugin = new HtmlPlugin({
// 指定要复制哪个页面
template: "./src/index.html",
// 指定复制出来的文件名和存放路径
filename: "./index.html",
});
module.exports = {
// 3. 插件的数组,将来 webpack 在运行时,会加载并调用这些插件
plugins: [htmlPlugin],
};
2
3
4
5
6
7
8
9
10
11
12
13
14
- 通过 HTML 插件复制到项目根目录中的 index.html 页面,也被放到了内存中
- HTML 插件在生成的 index.html 页面,自动注入了打包的 bundle.js 文件
# 11.devServer
在 webpack.config.js 配置文件中,可以通过 devServer 节点对 webpack-dev-server 插件进行更多的配置,
示例代码如下:
devServer: {
// 首次打包成功后,自动打开浏览器
open: true,
// 在 http 协议中,如果端口号是 80,则可以被省略
port: 8888,
// 指定运行的主机地址
host: '127.0.0.1'
},
2
3
4
5
6
7
8
注意:凡是修改了 webpack.config.js 配置文件,或修改了 package.json 配置文件,必须重启实时打包的服
务器,否则最新的配置文件无法生效!
# 12.loader 概述
在实际开发过程中,webpack 默认只能打包处理以 .js 后缀名结尾的模块。其他非 .js 后缀名结尾的模块,
webpack 默认处理不了,需要调用 loader 加载器才可以正常打包,否则会报错!
loader 加载器的作用:协助 webpack 打包处理特定的文件模块。比如:
- css-loader 可以打包处理 .css 相关的文件
- less-loader 可以打包处理 .less 相关的文件
- babel-loader 可以打包处理 webpack 无法处理的高级 JS 语法
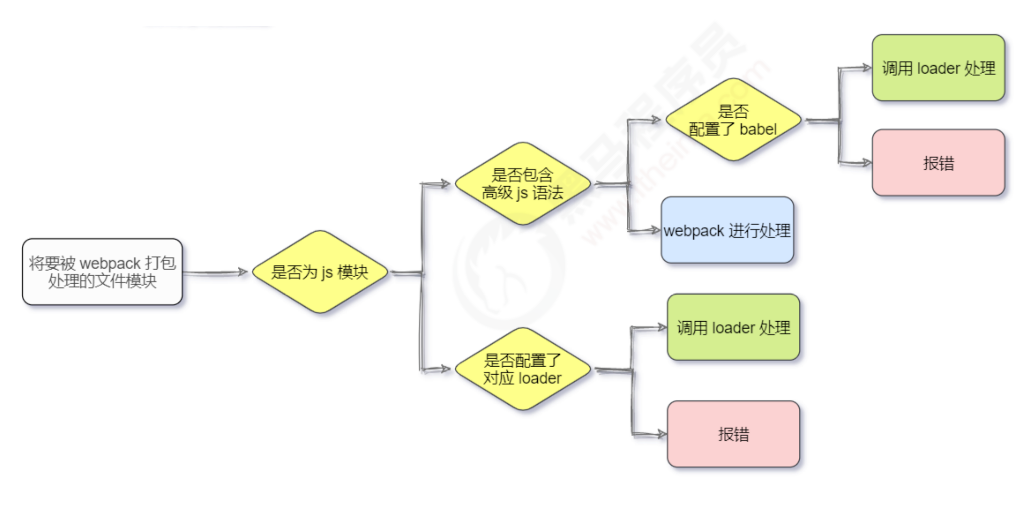
# 13.loader 的调用过程


# 14.打包文件处理
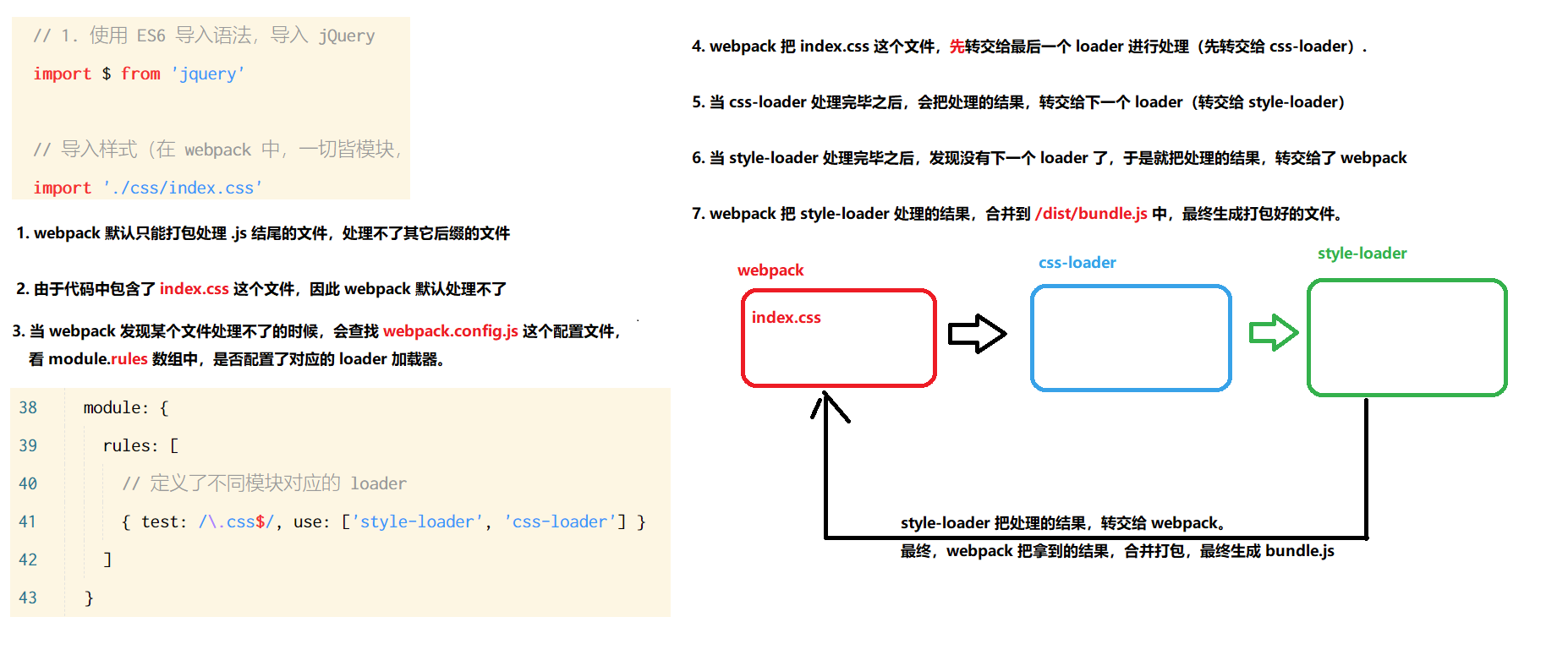
- css
- less
① 运行 npm i style-loader@3.0.0 css-loader@5.2.6 -D 命令,安装处理 css 文件的 loader
npm i style-loader@3.0.0 css-loader@5.2.6 -D
npm i less-loader@10.0.1 less@4.1.1 -D
npm i url-loader@4.1.1 file-loader@6.2.0 -D
2
3
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
其中,test 表示匹配的文件类型, use 表示对应要调用的 loader
module: {
rules: [
// 定义了不同模块对应的 loader
{test: /\.css$/, use: ['style-loader', 'css-loader']},
// 处理 .less 文件的 loader
{test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader']},
// 处理图片文件的 loader
// 如果需要调用的 loader 只有一个,则只传递一个字符串也行,如果有多个loader,则必须指定数组
// 在配置 url-loader 的时候,多个参数之间,使用 & 符号进行分隔
{test: /\.jpg|png|gif$/, use: 'url-loader?limit=470&outputPath=images'},
// 使用 babel-loader 处理高级的 JS 语法
// 在配置 babel-loader 的时候,程序员只需要把自己的代码进行转换即可;一定要排除 node_modules 目录中的 JS 文件
// 因为第三方包中的 JS 兼容性,不需要程序员关心
{test: /\.js$/, use: 'babel-loader', exclude: /node_modules/}
]
},
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
- use 数组中指定的 loader 顺序是固定的
- 多个 loader 的调用顺序是:从后往前调用
url-loader
其中 ? 之后的是 loader 的参数项:
- limit 用来指定图片的大小,单位是字节(byte)
- 只有 ≤ limit 大小的图片,才会被转为 base64 格式的图片
# 15.js 打包
webpack 只能打包处理一部分高级的 JavaScript 语法。对于那些 webpack 无法处理的高级 js 语法,需要借
助于 babel-loader 进行打包处理。例如 webpack 无法处理下面的 JavaScript 代码:
// 定义装饰器函数
function info(target) {
target.info = 'Person info.'
}
// 定义一个普通的类
@info
class Person {}
console.log(Person.info)
2
3
4
5
6
7
8
9
10
运行如下的命令安装对应的依赖包:
npm i babel-loader@8.2.2 @babel/core@7.14.6 @babel/plugin-proposal-decorators@7.14.5 -D
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
{test: /\.js$/, use: 'babel-loader', exclude: /node_modules/}
配置 babel-loader
在项目根目录下,创建名为 babel.config.js 的配置文件,定义 Babel 的配置项如下:
module.exports = {
//声明babel可用的插件
// 将来,webpack 在调用 babel-loader 的时候,会先加载 plugins 插件来使用
plugins: [['@babel/plugin-proposal-decorators', { legacy: true }]]
}
2
3
4
5
# 三.打包发布
# 1.为什么要打包发布
项目开发完成之后,需要使用 webpack 对项目进行打包发布,主要原因有以下两点:
- 开发环境下,打包生成的文件存放于内存中,无法获取到最终打包生成的文件
- 开发环境下,打包生成的文件不会进行代码压缩和性能优化
为了让项目能够在生产环境中高性能的运行,因此需要对项目进行打包发布。
# 2.配置 webpack 打包发布
在 package.json 文件的 scripts 节点下,新增 build 命令如下:
"scripts": {
"dev": "webpack serve",
"build": "webpack --mode production"
},
2
3
4
--model 是一个参数项,用来指定 webpack 的运行模式。production 代表生产环境,会对打包生成的文件
进行代码压缩和性能优化。
注意:通过 --model 指定的参数项,会覆盖 webpack.config.js 中的 model 选项。
把 JavaScript 文件统一生成到 js 目录中
在 webpack.config.js 中配置
// 指定生成的文件要存放到哪里
output: {
// 存放的目录
path: path.join(__dirname, 'dist'),
// 生成的文件名
filename: 'js/bundle.js'
},
2
3
4
5
6
7
# 3.设置图片文件路径
修改 webpack.config.js 中的 url-loader 配置项,新增 outputPath 选项即可指定图片文件的输出路径:
// 处理图片文件的 loader
// 如果需要调用的 loader 只有一个,则只传递一个字符串也行,如果有多个loader,则必须指定数组
// 在配置 url-loader 的时候,多个参数之间,使用 & 符号进行分隔
{
test: /\.jpg|png|gif$/,
use: 'url-loader?limit=470&outputPath=images',
},
2
3
4
5
6
7

# 4.自动清理 dist
自动清理 dist 目录下的旧文件
为了在每次打包发布时自动清理掉 dist 目录中的旧文件,可以安装并配置 clean-webpack-plugin 插件:
在 webpack.config.js 文件中
//1.安装清理 dist目录的webpack 插件
npm install clean-webpack-plugin@3.0.0 -D
//2.按需导入插件、得到插件的构造函数之后,创建插件的实例对象
const { CleanwebpackPlugin } = require('clean-webpack-plugin')
const cleanPlugin = new CleanWebpackPlugin()
// 3.把创建的cleanPlugin 插件实例对象,挂载到 plugins 节点中
plugins: [htmlPlugin, new CleanWebpackPlugin()],
2
3
4
5
6
7
# 5.文件与调试
前端项目在投入生产环境之前,都需要对 JavaScript 源代码进行压缩混淆,从而减小文件的体积,提高文件的
加载效率。此时就不可避免的产生了另一个问题:
对压缩混淆之后的代码除错(debug)是一件极其困难的事情
- 变量被替换成没有任何语义的名称
- 空行和注释被剔除
# 6.什么是 Source Map
Source Map 就是一个信息文件,里面储存着位置信息。也就是说,Source Map 文件中存储着压缩混淆后的代码,所对应的转换前的位置。有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码,能够极大的方便后期的调试。
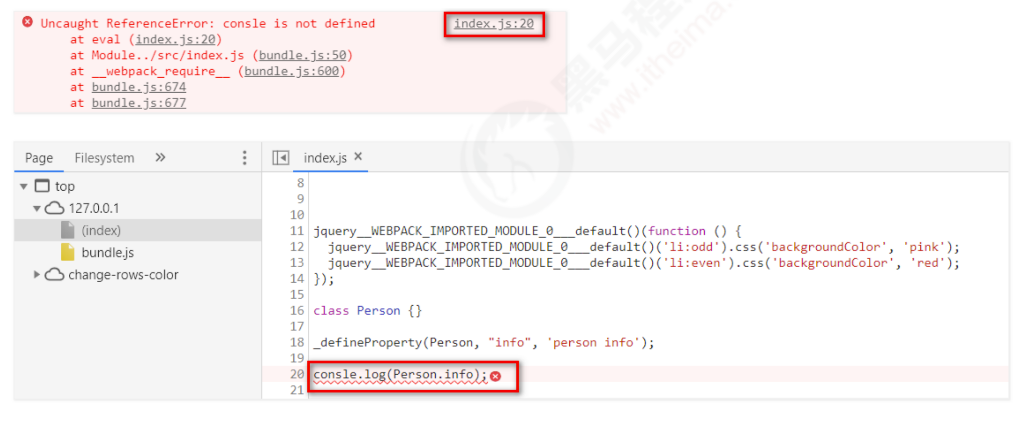
# 7.开发环境配置
webpack 开发环境下的 Source Map
在开发环境下,webpack 默认启用了 Source Map 功能。当程序运行出错时,可以直接在控制台提示错误行的位置,并定位到具体的源代码:
 开发环境下默认生成的 Source Map,记录的是生成后的代码的位置。会导致运行时报错的行数与源代码的行数不一致的问题。开发环境下,推荐在 webpack.config.js 中添加如下的配置,即可保证运行时报错的行数与源代码的行数保持一致:
开发环境下默认生成的 Source Map,记录的是生成后的代码的位置。会导致运行时报错的行数与源代码的行数不一致的问题。开发环境下,推荐在 webpack.config.js 中添加如下的配置,即可保证运行时报错的行数与源代码的行数保持一致:
// 在开发调试阶段,建议大家都把 devtool 的值设置为 eval-source-map
devtool: 'eval-source-map',
2
# 8.生产环境配置
在生产环境下,如果省略了 devtool 选项,则最终生成的文件中不包含 Source Map。这能够防止原始代码通 过 Source Map 的形式暴露给别有所图之人。在生产环境下,如果只想定位报错的具体行数,且不想暴露源码。此时可以将 devtool 的值设置为
// 在实际发布的时候,建议大家把 devtool 的值设置为 nosources-source-map 或直接关闭 SourceMap
devtool: 'nosources-source-map',
2
在生产环境下,如果想在定位报错行数的同时,展示具体报错的源码。此时可以将 devtool 的值设置为
// 在实际发布的时候,建议大家把 devtool 的值设置为 nosources-source-map 或直接关闭 SourceMap
devtool: 'source-map',
2
采用此选项后:你应该将你的服务器配置为,不允许普通用户访问 source map 文件!
# 9.Source Map 的最佳实践
① 开发环境下:
- 建议把 devtool 的值设置为 eval-source-map
- 好处:可以精准定位到具体的错误行
② 生产环境下:
- 建议关闭 Source Map 或将 devtool 的值设置为 nosources-source-map
- 好处:防止源码泄露,提高网站的安全性
# 四.配置文件
# 1. webpack 配置文件
webpack.config.js
const path = require('path')
// 1. 导入 html-webpack-plugin 这个插件,得到插件的构造函数
const HtmlPlugin = require('html-webpack-plugin')
// 2. new 构造函数,创建插件的实例对象
const htmlPlugin = new HtmlPlugin({
// 指定要复制哪个页面
template: './src/index.html',
// 指定复制出来的文件名和存放路径
filename: './index.html'
})
// 注意:左侧的 { } 是解构赋值
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
// 使用 Node.js 中的导出语法,向外导出一个 webpack 的配置对象
module.exports = {
// 在开发调试阶段,建议大家都把 devtool 的值设置为 eval-source-map
// devtool: 'eval-source-map',
// 在实际发布的时候,建议大家把 devtool 的值设置为 nosources-source-map 或直接关闭 SourceMap
devtool: 'nosources-source-map',
// mode 代表 webpack 运行的模式,可选值有两个 development 和 production
// 结论:开发时候一定要用 development,因为追求的是打包的速度,而不是体积;
// 反过来,发布上线的时候一定能要用 production,因为上线追求的是体积小,而不是打包速度快!
mode: 'development',
// entry: '指定要处理哪个文件'
entry: path.join(__dirname, './src/index1.js'),
// 指定生成的文件要存放到哪里
output: {
// 存放的目录
path: path.join(__dirname, 'dist'),
// 生成的文件名
filename: 'js/bundle.js'
},
// 3. 插件的数组,将来 webpack 在运行时,会加载并调用这些插件
plugins: [htmlPlugin, new CleanWebpackPlugin()],
devServer: {
// 首次打包成功后,自动打开浏览器
open: true,
// 在 http 协议中,如果端口号是 80,则可以被省略
port: 8888,
// 指定运行的主机地址
host: '127.0.0.1'
},
module: {
rules: [
// 定义了不同模块对应的 loader
{test: /\.css$/, use: ['style-loader', 'css-loader']},
// 处理 .less 文件的 loader
{test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader']},
// 处理图片文件的 loader
// 如果需要调用的 loader 只有一个,则只传递一个字符串也行,如果有多个loader,则必须指定数组
// 在配置 url-loader 的时候,多个参数之间,使用 & 符号进行分隔
{
test: /\.jpg|png|gif$/,
use: 'url-loader?limit=470&outputPath=images',
},
// 使用 babel-loader 处理高级的 JS 语法
// 在配置 babel-loader 的时候,程序员只需要把自己的代码进行转换即可;一定要排除 node_modules 目录中的 JS 文件
// 因为第三方包中的 JS 兼容性,不需要程序员关心
{test: /\.js$/, use: 'babel-loader', exclude: /node_modules/}
]
},
resolve: {
alias: {
// 告诉 webpack,程序员写的代码中,@ 符号表示 src 这一层目录
'@': path.join(__dirname, './src/')
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
# 2.package.json 配置
package.json 文件
{
"name": "change-rows-color",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack serve",
"build": "webpack --mode production"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"jquery": "^3.7.0"
},
"devDependencies": {
"@babel/core": "^7.14.6",
"@babel/plugin-proposal-decorators": "^7.14.5",
"babel-loader": "^8.2.2",
"clean-webpack-plugin": "^4.0.0-alpha.0",
"css-loader": "^5.2.6",
"file-loader": "^6.2.0",
"html-webpack-plugin": "^5.3.2",
"less": "^4.1.1",
"less-loader": "^10.0.1",
"style-loader": "^3.0.0",
"url-loader": "^4.1.1",
"webpack": "^5.42.1",
"webpack-cli": "^4.7.2",
"webpack-dev-server": "^3.11.2"
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
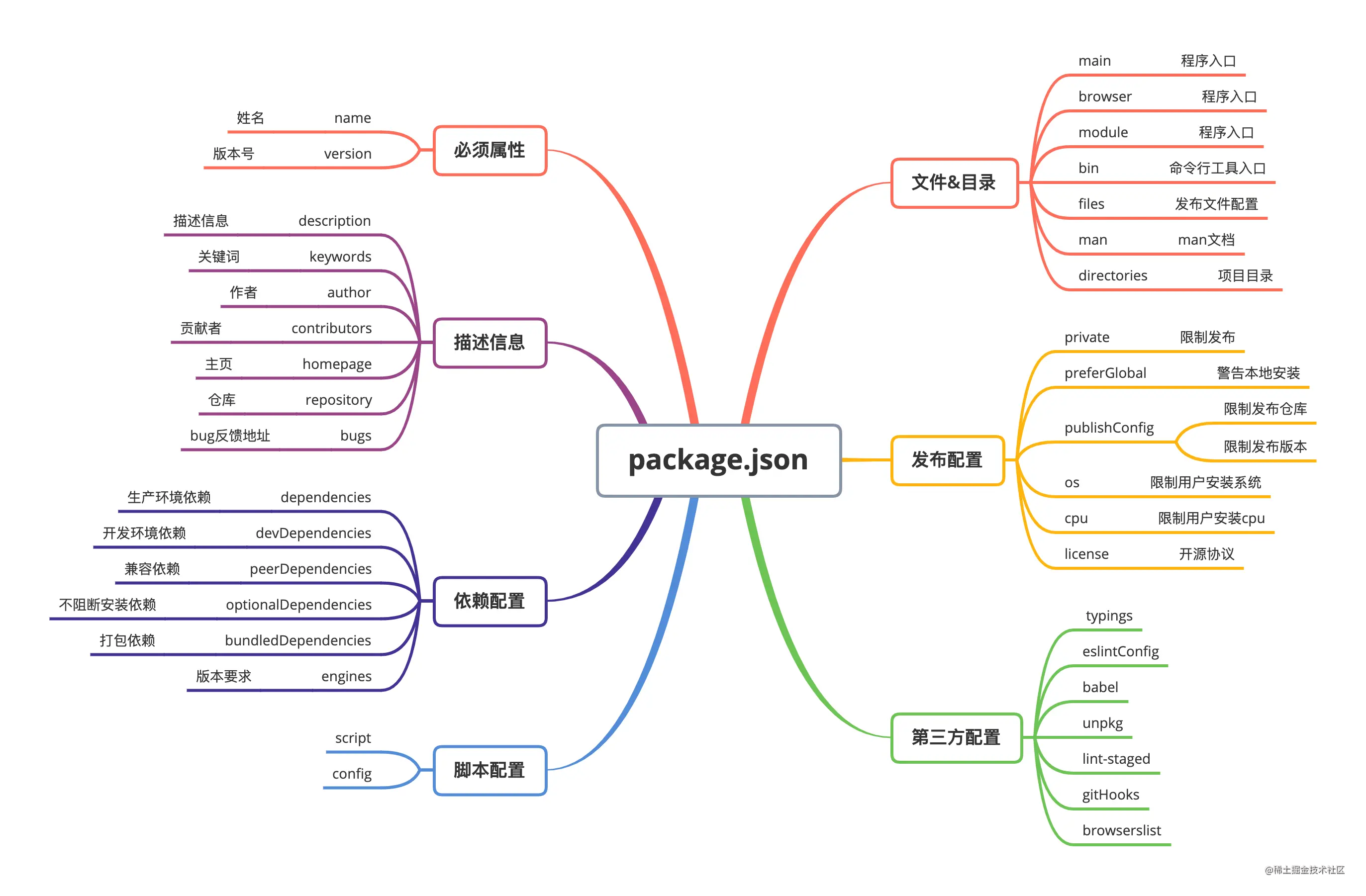
# 3.什么是 package.json?
package.json 记录当前项目中下载了哪些包(npm install xxx 包信息),记录你下载的包信息(地址、版本号等),不包含依赖包信息。
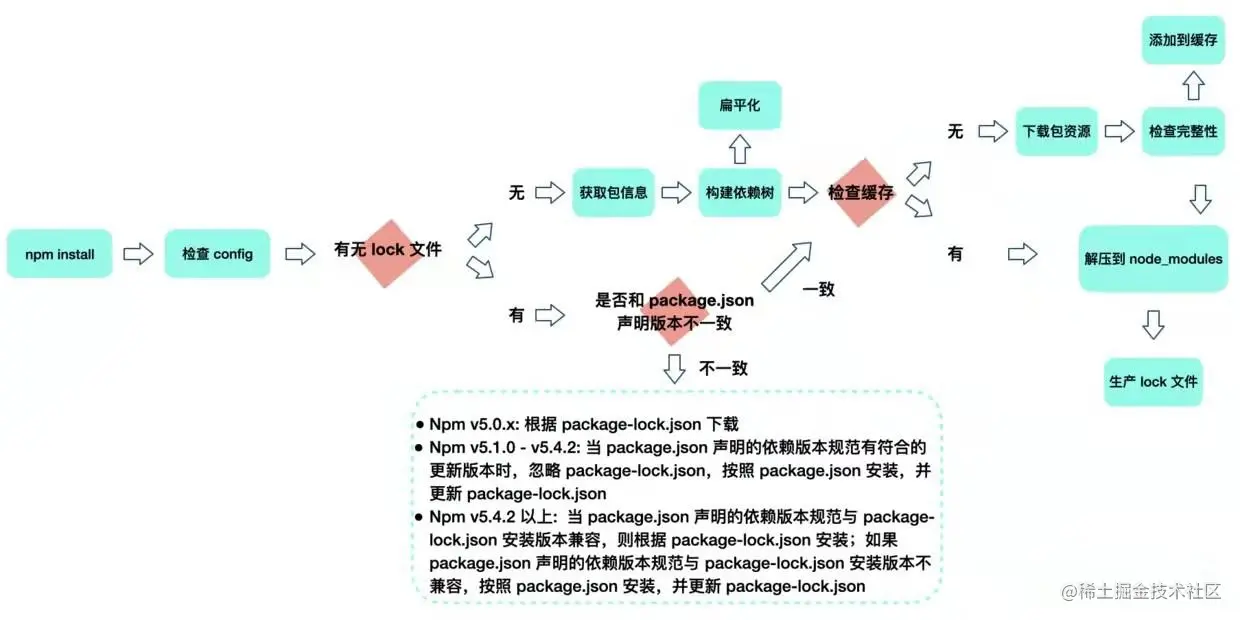
package.json 文件记录你项目中所需要的所有模块。当你执行 npm install 的时候,node 会先从 package.json 文件中读取所有 dependencies 信息,然后根据 dependencies 中的信息与 node_modules 中的模块进行对比,没有的直接下载,已有的检查更新。另外,package.json 文件只记录你通过 npm install 方式安装的模块信息,而这些模块所依赖的其他子模块的信息不会记录。

# 4.package-lock.json
package-lock.json 就是用以记录当前状态下安装的各个 npm package 的具体来源和版本号,模块下载地址、及这个模块又依赖了哪些依赖。在首次安装依赖包时会创建 package-lock.json 文件。
npm5 以前没有 package-lock.json 这个文件,需要保存依赖信息,每次安装时都要加上--save 参数;npm5 以后版本加入了 package-lock.json 文件。当安装包的时候,不需要加上--save 参数,它会自动保存依赖信息,且会生成或更新 package-lock.json 这个文件。
package-lock.json 文件主要作用有以下两点:
- 当删除 node_module 目录时,想通过 npm install 恢复所有包时,提升下载速度。
- 锁定版本号,防止自动升级新版本。
正因为有了 package-lock.json 文件锁定版本号,所以当你执行 npm install 的时候,node 不会自动更新 package.json 文件中的模块,必须用 npm install packagename(自动更新小版本号)或者 npm install packagename@x.x.x(指定版本号)来进行安装才会更新,package-lock.json 文件中的版本号也会随着更新。
# 5.npm 安装包的方式
npm 安装包的方式分为本地安装和全局安装。安装使用 npm install 或简写形式 npm i
本地安装的包又分为开发依赖(devDependencies)和生产依赖(dependencies)
如果想要安装的包放在开发依赖(devDependencies)中,我们传递参数 --save-dev 或 -D 即可
如果想要安装的包放在生产依赖(dependencies)中,我们传递参数 --save 或 -S 即可
注意:如果我们没传递依赖参数。会把包默认安装到生产依赖(dependencies)中

# 6.版本号
npm 默认所有的 Node 包都使用语义化版本号,这是一套指导开发人员如何增长版本号的规则。 每个版本号都形如:1.2.1,有三部分组成,依次叫主版本号、次版本号、修订号;
主版本号: 当新版本无法兼容基于前一版本的代码时,则提高主版本号;
次版本号:当新版本新增了功能和特性,但仍兼容前一版本的代码时,则提高次版本号;
修订号:当新版本仅仅修正了漏洞或者增强了效率,仍然兼容前一版本代码,则提高修订号;
#查看npm版本
npm -v
#升级dayjs到最新版本
npm install -g dayjs
#升级dayjs到指定版本
npm install -g dayjs@1.11.0
2
3
4
5
6
7
8
# 7.版本号含义
指定版本: 比如 1.2.0,遵循“大版本.次要版本.小版本”的格式规定,安装时只安装指定版本。
波浪号:比如~1.2.2,表示安装 1.2.x 的最新版本(不低于 1.2.2),但是不安装 1.3.x,安装时不改变大版本号和次要版本号。
插入号:比如 ˆ1.2.2,表示安装 1.x.x 的最新版本(不低于 1.2.2),但是不安装 2.x.x,安装时不改变大版本号。
latest:安装最新版本
注意:如果大版本号为 0,则插入号的行为与波浪号相同,因为此时处于开发阶段,即使是次要版本号变动,也可能带来程序的不兼容。
所以建议使用~来标记版本号,这样可以保证项目不会出现大的问题,也能保证包中的小 bug 可以得到修复。
package.json 中的版本符号:
{
"react":"^18.2.0", // 插入符号 ^18.2.0 :匹配 18.X.X 的最新版本。
"react-dom":"~18.2.0" // 波浪符号 ~18.2.0 :匹配 18.2.X 的最新版本。
"react-refresh": "0.11.0" // 固定版本 0.11.0 : 匹配 0.11.0, 不会更新版本。
}
2
3
4
5
# 五.总结
# 1.总结
① 能够掌握 webpack 的基本使用
- 安装、webpack.config.js、修改打包入口
② 了解常用的 plugin 的基本使用
- webpack-dev-server、html-webpack-plugin
③ 了解常用的 loader 的基本使用
- loader 的作用、loader 的调用过程
④ 能够说出 Source Map 的作用
- 精准定位到错误行并显示对应的源码
- 方便开发者调试源码中的错误
# 2.Vite 和 Webpack 区别
Vite 和 Webpack 都是现代化的前端构建工具,它们的主要区别在于以下几个方面:
构建方式:
Vite 使用 ES 模块作为构建系统的基础,利用浏览器本身的原生 ES 模块支持来实现快速的开发和构建,而 Webpack 则使用 CommonJS 模块作为构建系统的基础,并且需要在运行时进行模块转换,这就导致其在构建过程中比 Vite 更为耗时。
构建速度:
由于 Vite 采用 ES 模块,使得 Vite 在构建速度上优于 Webpack。Vite 利用现代浏览器的原生模块支持来实现快速的开发和构建,同时采用了基于缓存的构建机制,只需要编译被修改的文件,而不需要重新编译整个项目,因此构建速度非常快。
开发体验:
Vite 通过利用浏览器原生支持的 ES 模块,实现了非常快速的热更新,可以在浏览器中实时预览修改的效果。Webpack 也支持热更新,但其实现方式比较复杂,需要通过 WebSocket 实时与浏览器进行通信,因此在开发体验上不如 Vite。
插件生态:
Webpack 有着非常庞大的插件生态,可以通过各种插件来实现各种功能。Vite 虽然在插件生态方面还不如 Webpack,但其有着更加简洁的设计和易于扩展的架构,可以方便地集成一些现有的工具和框架。
综合来看,Vite 在构建速度和开发体验上优于 Webpack,但在插件生态和一些高级特性上可能略逊于 Webpack。因此,在选择使用哪个构建工具时,需要根据项目需求和团队能力进行选择。
