# 一.搭建 Vuepress 博客
# 1.vuepress 一些特性
- 为技术文档而优化的内置 Markdown 拓展
- 在 Markdown 文件中使用 Vue 组件的能力
- Vue 驱动的自定义主题系统
- 自动生成 Service Worker(支持 PWA)
- Google Analytics 集成
- 基于 Git 的"最后更新时间"
- 多语言支持
- 响应式布局
- 天然的 SEO 能力,对比 Docsify 这种前端渲染 HTML 要好很多
# 2.基础步骤
yarn global add vuepress
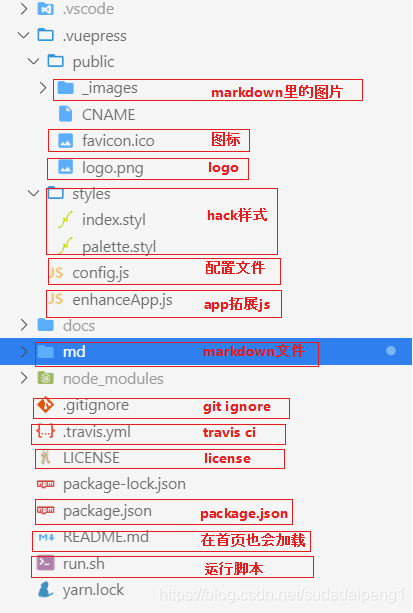
# 目录
mkdir tech-arch-doc
cd tech-arch-doc
# 初始化
yarn init -y # 或者 npm init -y
# 放markdown的文件夹
mkdir md
# package.json, 里面放的内容看后文
touch package.json
# 放vuepress相关
mkdir .vuepress
cd .vuepress
# 创建config.js, 里面放的内容看后文
touch config.js
# 放图片和CNAME
mkdir public
# 放样式的
mkdir styles
# 在里面创建放图片
cd public
mkdir _images
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23

# 3.配置
在 README.md 中
---
home: true
heroImage: /_images/index-read.gif
actionText: 快速开始 →
actionLink: /md/java/basic/java-basic-oop.md
features:
- title: 夯实基础
details: 不积跬步无以至千里, 仰望星空还需脚踏实地
- title: 构建体系
details: 告别碎片化学习,帮助你构筑你自己的知识体系
- title: 全栈开发
details: 以Java开发为背景,全栈开发,DevOps
footer: © 2017-present pdai
---
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
- config.js 配置
module.exports = {
port: "3000",
dest: "docs",
ga: "UA-xxxxx-1",
base: "/",
markdown: {
lineNumbers: true,
externalLinks: {
target: '_blank', rel: 'noopener noreferrer'
}
},
locales: {
"/": {
lang: "zh-CN",
title: "Java 全栈知识体系",
description: "包含: Java 基础, Java 部分源码, JVM, Spring, Spring Boot, Spring Cloud, 数据库原理, MySQL, ElasticSearch, MongoDB, Docker, k8s, CI&CD, Linux, DevOps, 分布式, 中间件, 开发工具, Git, IDE, 源码阅读,读书笔记, 开源项目..."
}
},
head: [
// ico
["link", {rel: "icon", href: `/favicon.ico`}],
// meta
["meta", {name: "robots", content: "all"}],
["meta", {name: "author", content: "pdai"}],
["meta", {name: "keywords", content: "Java 全栈知识体系, java体系, java知识体系, java框架,java详解,java学习路线,java spring, java面试, 知识体系, java技术体系, java编程, java编程指南,java开发体系, java开发,java教程,java,java数据结构, 算法, 开发基础"}],
["meta", {name: "apple-mobile-web-app-capable", content: "yes"}]
],
plugins: [
],
themeConfig: {
// repo: "realpdai/tech-arch-doc",
docsRepo: "realpdai/tech-arch-doc",
// logo: "/logo.png",
editLinks: true,
sidebarDepth:0,
locales: {
"/": {
label: "简体中文",
selectText: "Languages",
editLinkText: "在 GitHub 上编辑此页",
lastUpdated: "上次更新",
nav: [
],
sidebar: {
}
}
}
}
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
- package.json 配置
{
"name": "tech-arch-doc",
"version": "0.0.1",
"private": true,
"scripts": {
"dev": "vuepress dev",
"build": "vuepress build"
},
"devDependencies": {
"vuepress": "^1.0.2"
}
}
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# 4.启动
vuepress dev
访问:https://qinyingjie.top:8080/blog/导航/%E5%B7%A5%E4%BD%9C%E5%AF%BC%E8%88%AA.html
1
2
3
4
2
3
4
# 5.服务器一键部署
#首次
echo `ps -ef | grep /blog/blog/node_modules | grep -v grep | awk '{print $2}'`
kill -9 `ps -ef | grep /blog/blog/node_modules | grep -v grep | awk '{print $2}'`
cd /blog
rm -rf blog
git clone https://gitcode.net/qyj19920704/blog.git
cd /blog/blog
npm install
export NODE_OPTIONS=--openssl-legacy-provider
nohup npm run docs:dev >/dev/null 2>&1 & exit
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
#非首次
echo `ps -ef | grep /blog/blog/node_modules | grep -v grep | awk '{print $2}'`
kill -9 `ps -ef | grep /blog/blog/node_modules | grep -v grep | awk '{print $2}'`
cd /blog/blog
git pull
npm install
export NODE_OPTIONS=--openssl-legacy-provider
nohup npm run docs:dev >/dev/null 2>&1 & exit
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 6.效果

# 二.常见配置
# 1.添加目录
如果你想要把当前页面的目录添加到 Markdown 内容中,你可以使用
[[toc]]
1
# 2.添加徽章
这是默认主题内置的 `<Badge />` 组件 <Badge text="演示" />
1
# 3.添加链接
| [图床](../java/01-开发工具/02-工具类/图床.md) | [图床](../java/01-开发工具/02-工具类/图床.md) | [图床](../java/01-开发工具/02-工具类/图床.md) |
| --------------------------------------------- | --------------------------------------------- | --------------------------------------------- |
| [java8](../java/01-开发工具/01-代码类/java8) | [java8](../java/01-开发工具/01-代码类/java8) | [java8](../java/01-开发工具/01-代码类/java8) |
1
2
3
2
3
# 4.行号
你肯定已经注意到在代码块的最左侧会展示行号。这个功能是默认启用的,你可以通过配置来禁用它。
你可以在代码块添加 :line-numbers / :no-line-numbers 标记来覆盖配置项中的设置。
# 5.Public 文件
你可以把一些静态资源放在 Public 目录中,它们会被复制到最终生成的网站的根目录下。
默认的 Public 目录是 .vuepress/public ,可以通过 public 配置项来修改。
在下列这些情况中,你可能会用到它:
你可能需要提供一些静态资源,但是它们并不直接被你的 Markdown 文件引用,比如 favicon 和 PWA 图标。 你可能想要托管一些共享的静态资源,甚至可能需要在你的网站外部引用它,比如 Logo 图片。 你可能想在你的 Markdown 内容中通过绝对路径来引入图片。
# 三.插件
# 1.复制代码
vuepress 添加复制代码块功能 安装 如果使用 npm:
npm install vuepress-plugin-code-copy
1
如果使用 yarn:
yarn add vuepress-plugin-code-copy
1
快速使用 将 vuepress-plugin-code-copy 添加到 vuepress 项目的插件配置中:
module.exports = {
plugins: [['vuepress-plugin-code-copy', true]]
}
1
2
3
2
3
# 四.常见问题
# 1.a 标签加 md 链接
<a href="../java/05-数据库/MySql基础篇" target="_blank">
<div class="my-nav-item m-compact">
<div class="cc-nav-title" title="需求地址">
<img
class="nozoom medium-zoom-image"
src="../../.vuepress/public/daohang/需求地址.jpg"
style="height: 35px;"
alt="需求地址"
/>
</div>
</div>
</a>
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# 2.文档无法编译
主要原因是不支持特殊的>括号,<><> />等
解决方式:使用二分法测试,找到有问题的标签代码,加上转移符号即可
# 五.发布到服务器
# 1.设置环境
export NODE_OPTIONS=--openssl-legacy-provider
1
